I. Introduction
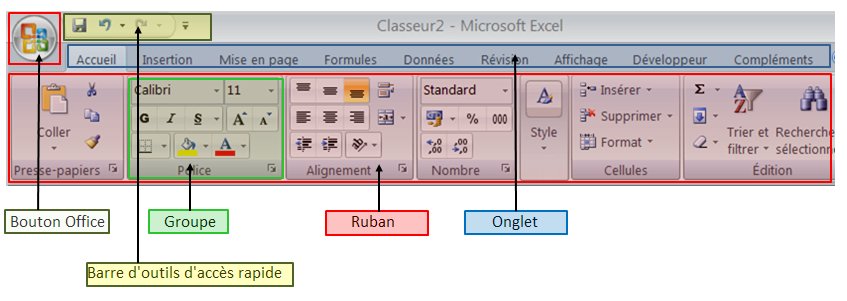
Une des principales nouveautés sous Excel 2007, est le remplacement des menus et des barres d'outils par un ruban constitué d'onglets qui regroupent les fonctionnalités de l'application.


Cette nouvelle interface utilisateur semblera peut être déroutante pour les possesseurs d'anciennes versions d'Excel.
L'adaptation se fait toutefois rapidement. Passez un peu de temps à repérer dans quels onglets sont rangés vos anciennes barres d'outils et familiarisez vous avec la logique du tableur, le ruban proposant des groupes de contrôles, arrangés dans des onglets et regroupés par thème. Si vous avez besoin d'aide, profitez des info-bulles qui détaillent les fonctionnalités lorsque le curseur de la souris passe sur les menus.
Il est toujours possible d'utiliser les barres d'outils et les menus personnalisés de vos anciens classeurs, et en créer de nouveaux par VBA, mais ils seront accessibles uniquement depuis l'onglet Complément.
Pour modifier le ruban, vous devez enregistrer vos classeurs au format .xlsm (format xml prenant en charge les macros) et y ajouter un fichier xml (généralement nommé customUI.xml par convention) qui contient les instructions de personnalisation. Que faut-il indiquer dans le fichier xml ? C'est l'objet de ce tutoriel.
Vous pourrez ainsi ajouter vos propres menus/fonctions dans les classeurs, mais également regrouper dans un seul onglet toutes les fonctions d'Excel que vous utilisez le plus souvent, masquer le ruban ou des onglets prédéfinis, désactiver des transactions d'Excel, renommer les commandes de l'application à votre goût.
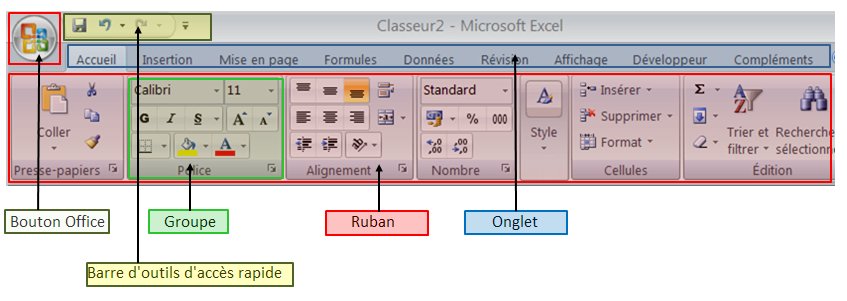
Nota 1:
Utilisez le format .xlam pour créer un complément (macro complémentaire) et modifier le ruban dès l'ouverture d'Excel.
Cet article ne décrit pas en détail l'Open XML et les nouveaux formats de fichier disponibles dans Microsoft Office 2007. Consultez le tutoriel d' Olivier Lebeau si vous souhaitez obtenir plus d'information sur ces nouvelles extensions: Le XML dans Microsoft Office (OpenXML).
Nota 2:
Bien qu'il soit possible de modifier manuellement le fichier xml de personnalisation, les exemples de ce tutoriel sont majoritairement basés sur l'utilitaire "customUI Editor" présenté dans le chapitre II-B.
Pour réutiliser les contrôles prédéfinis du Ruban, vous devez connaître leur identificateur (idMso/imageMso).
Cliquez sur le bouton "Office".
Cliquez sur le bouton "Options Excel".
Utilisez le menu "Personnaliser".
Le volet permet d'accéder à tous les contrôles (visibles et masqués).
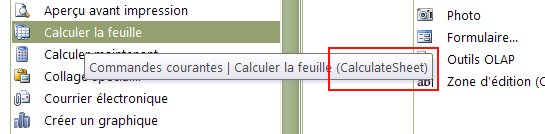
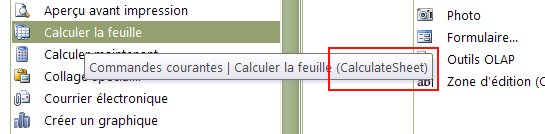
Les identificateurs apparaissent dans une info-bulle lorsque vous passez le curseur sur les icônes.

Microsoft met également à votre disposition la liste des identificateurs de contrôles prédéfinis :
2007 Office System Document: Lists of Control IDs


Cette nouvelle interface utilisateur semblera peut être déroutante pour les possesseurs d'anciennes versions d'Excel.
L'adaptation se fait toutefois rapidement. Passez un peu de temps à repérer dans quels onglets sont rangés vos anciennes barres d'outils et familiarisez vous avec la logique du tableur, le ruban proposant des groupes de contrôles, arrangés dans des onglets et regroupés par thème. Si vous avez besoin d'aide, profitez des info-bulles qui détaillent les fonctionnalités lorsque le curseur de la souris passe sur les menus.
Il est toujours possible d'utiliser les barres d'outils et les menus personnalisés de vos anciens classeurs, et en créer de nouveaux par VBA, mais ils seront accessibles uniquement depuis l'onglet Complément.
Pour modifier le ruban, vous devez enregistrer vos classeurs au format .xlsm (format xml prenant en charge les macros) et y ajouter un fichier xml (généralement nommé customUI.xml par convention) qui contient les instructions de personnalisation. Que faut-il indiquer dans le fichier xml ? C'est l'objet de ce tutoriel.
Vous pourrez ainsi ajouter vos propres menus/fonctions dans les classeurs, mais également regrouper dans un seul onglet toutes les fonctions d'Excel que vous utilisez le plus souvent, masquer le ruban ou des onglets prédéfinis, désactiver des transactions d'Excel, renommer les commandes de l'application à votre goût.
Nota 1:
Utilisez le format .xlam pour créer un complément (macro complémentaire) et modifier le ruban dès l'ouverture d'Excel.
Cet article ne décrit pas en détail l'Open XML et les nouveaux formats de fichier disponibles dans Microsoft Office 2007. Consultez le tutoriel d' Olivier Lebeau si vous souhaitez obtenir plus d'information sur ces nouvelles extensions: Le XML dans Microsoft Office (OpenXML).
Nota 2:
Bien qu'il soit possible de modifier manuellement le fichier xml de personnalisation, les exemples de ce tutoriel sont majoritairement basés sur l'utilitaire "customUI Editor" présenté dans le chapitre II-B.
Pour réutiliser les contrôles prédéfinis du Ruban, vous devez connaître leur identificateur (idMso/imageMso).
Cliquez sur le bouton "Office".
Cliquez sur le bouton "Options Excel".
Utilisez le menu "Personnaliser".
Le volet permet d'accéder à tous les contrôles (visibles et masqués).
Les identificateurs apparaissent dans une info-bulle lorsque vous passez le curseur sur les icônes.

Microsoft met également à votre disposition la liste des identificateurs de contrôles prédéfinis :
2007 Office System Document: Lists of Control IDs
II. Les outils pour modifier le ruban
II-A. Manuellement
Avant d'aller plus loin, il est important de connaitre les outils qui permettent de modifier le ruban.
Il n'existe malheureusement pas pour l'instant de concepteur pour gérer de manière intuitive le Ruban.
L'interface utilisateur reposant sur le langage xml, vous pouvez créer les fichiers de personnalisation depuis un simple éditeur de texte (par exemple le Bloc-notes).
Le mode opératoire consiste à créer un fichier xml qui va contenir les paramètres de personnalisation, puis à insérer ce fichier dans le classeur Excel préalablement sauvegardé au format xlsm ou xlam.
Pour démarrer, vous devez créer le fichier xml de personnalisation:
Ouvrez le Bloc-notes et copiez les balises suivantes dans le fichier.
Il n'existe malheureusement pas pour l'instant de concepteur pour gérer de manière intuitive le Ruban.
L'interface utilisateur reposant sur le langage xml, vous pouvez créer les fichiers de personnalisation depuis un simple éditeur de texte (par exemple le Bloc-notes).
Le mode opératoire consiste à créer un fichier xml qui va contenir les paramètres de personnalisation, puis à insérer ce fichier dans le classeur Excel préalablement sauvegardé au format xlsm ou xlam.
Pour démarrer, vous devez créer le fichier xml de personnalisation:
Ouvrez le Bloc-notes et copiez les balises suivantes dans le fichier.
| Xml |
|
Sauvegardez le fichier au format xml, à l'emplacement de votre choix sur votre PC. Par convention, ce fichier doit être nommé customUI.xml.
Ensuite, fermez le fichier.
Ouvrez un nouveau classeur Excel et enregistrez-le sous l'extension .xlsm (format openXML avec macros).
Refermez le classeur.
Recherchez le classeur sur votre PC et ajoutez lui l'extension .zip.
Ensuite dézippez le fichier.
Ouvrez le dossier dézippé.
Ajoutez un répertoire nommé customUI dans le répertoire dézippé.
Faites glisser le fichier customUI.xml dans ce dossier.
Vous allez maintenant créer une relation entre le classeur et le fichier xml:
Démarrez le Bloc-notes.
Utilisez le menu Fichier/Ouvrir.
Ouvrez le fichier .rels du fichier Zip, depuis le bloc-notes :
Dans le champ "Fichier de type", sélectionnez l'option "Tous les fichiers".
Recherchez et ouvrez le fichier .rels dans le dossier dézippé (dans le sous répertoire _rels).
Ajoutez-y la balise ci-dessous.
| Xml |
|
Vous allez obtenir un fichier de ce style :
| Xml |
|
Sauvegardez et refermez le fichier .rels.
Rezippez le dossier complet.
Supprimez l'extension .zip et renommez le classeur si nécessaire.
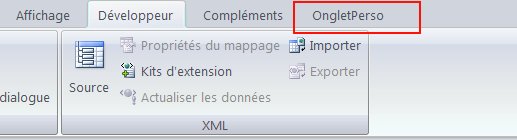
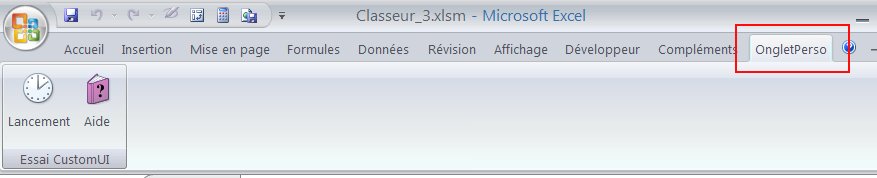
Ouvrez le classeur. Vous constatez qu'un nouvel onglet nommé "OngletPerso" est ajouté dans le ruban.

L'onglet est vide car il s'agit ici d'un simple exemple de principe. Vous découvrirez de nombreuses démos dans les chapitres suivants afin d'ajouter des contrôles et compléter la personnalisation.
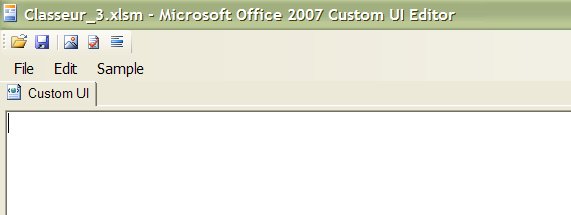
II-B. L'utilitaire Custom UI Editor
La méthode manuelle n'est pas toujours aisée à mettre en oeuvre.
Heureusement, il existe un utilitaire pour faciliter cette personnalisation : Custom UI Editor Tool.
Cette application permet de créer et modifier les fichiers customUI.xml, et les fichiers .rels sont automatiquement mis à jour sans que vous ayez besoin de les ouvrir manuellement.

Nota:
Vous devez disposer du pack de redistribution .Net framework 2.
(Un lien de téléchargement est automatiquement proposé lors de l'installation de l'utilitaire de personnalisation).
Par exemple, après avoir installé Custom UI Editor Tool, créez un nouveau classeur et enregistrez le au format xlsm (prenant en charge les macros).
Fermez le classeur (le fichier xml ne pourra pas être sauvegardé si le classeur est ouvert).
Lancez Custom UI Editor.
Utilisez le menu File/Open.
Recherchez votre classeur Excel sur le PC.
Cliquez sur le bouton Ouvrir.
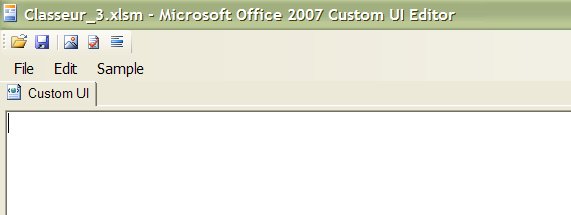
Une page blanche s'affiche. Si votre classeur contenait déjà un ruban personnalisé, le contenu xml s'afficherait à l'écran.
Collez le code xml suivant dans la fenêtre de l'éditeur:
Heureusement, il existe un utilitaire pour faciliter cette personnalisation : Custom UI Editor Tool.
Cette application permet de créer et modifier les fichiers customUI.xml, et les fichiers .rels sont automatiquement mis à jour sans que vous ayez besoin de les ouvrir manuellement.

Nota:
Vous devez disposer du pack de redistribution .Net framework 2.
(Un lien de téléchargement est automatiquement proposé lors de l'installation de l'utilitaire de personnalisation).
Par exemple, après avoir installé Custom UI Editor Tool, créez un nouveau classeur et enregistrez le au format xlsm (prenant en charge les macros).
Fermez le classeur (le fichier xml ne pourra pas être sauvegardé si le classeur est ouvert).
Lancez Custom UI Editor.
Utilisez le menu File/Open.
Recherchez votre classeur Excel sur le PC.
Cliquez sur le bouton Ouvrir.
Une page blanche s'affiche. Si votre classeur contenait déjà un ruban personnalisé, le contenu xml s'afficherait à l'écran.
Collez le code xml suivant dans la fenêtre de l'éditeur:
| Xml |
|
Cliquez sur le bouton Generate CallBacks. Cette action va définir une macro pour chaque paramétrage d'attribut (onAction dans notre exemple) spécifiée dans votre fichier xml. Consultez le chapitre consacré aux fonctions CallBacks pour plus de détails.
| Vba |
|
Faites un Copier (Ctrl+C) des CallBacks pour les placer dans le presse papiers. Vous ajouterez ces macros ultérieurement dans un module standard de votre classeur.
Revenez sur l'onglet CustomUI.
Enregistrez les modifications xml.
Ouvrez votre classeur Excel en ignorant les éventuels messages d'erreurs.
Vous constatez qu'un nouvel onglet apparait dans le ruban.

Pour terminer, vous allez ouvrir l'éditeur de macros (Alt+F11).
Insérez un module standard.
Collez les CallBacks précédemment créés.
Il ne vous reste plus qu'à rédiger vos macros. Celles ci seront associées à l'évènement Clic sur les boutons du ruban.
Par exemple:
| Vba |
|
Cliquez sur les boutons de l'onglet "OngletPerso" pour visualiser le résultat.
L'utilitaire customUI Editor permet également de gérer l'ajout d'images ou d'îcones personnels par le bouton "Insert Icons".
Remarque :
Pour réutiliser les exemples de cet article tout en conservant l'indentation, copiez les codes xml dans le bloc-notes et ensuite collez les dans la fenêtre de l'utilitaire customUI Editor.
III. Personnaliser le ruban
III-A. Généralités
Comme cela a déjà été partiellement évoqué dans le chapitre précédent, les fichiers customUI.xml contiennent toutes les informations permettant la personnalisation du ruban. Ensuite, les classeurs doivent être enregistrés aux nouveaux formats Office OpenXML (xlsm et xlam). Quand le classeur s'ouvre, l'application Excel lit le contenu du fichier xml et applique les personnalisations qui y sont définies. Lorsqu'il s'agit d'un fichier .xlsm, les personnalisations sont accessibles uniquement quand le classeur est actif. Dans un complément .xlam, les personnalisations sont accessibles en permanence, pour l'ensemble des classeurs ouverts dans l'application. Les personnalisations sont automatiquement supprimées lorsque le classeur (xlsm ou xlam) est refermé.
Cette partie du tutoriel montre :
Comment doivent être structurés les fichiers customUI.xml.
A quoi correspondent les différentes balises.
Pour qu'un fichier xml soit valide, le code doit respecter le schéma standard Office.
Excel propose un outil d'aide pour être informé des erreurs dans le fichier de personnalisation xml:
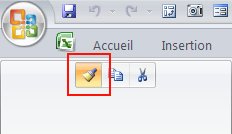
Utilisez le bouton Office
Bouton "Options Excel"
Menu "Options avancées"
Cochez l'option "Afficher les erreurs du complément d'interface utilisateur", dans la zone "Général".
Désormais, lorsque vous ouvrez le classeur, et si le fichier de personnalisation contient une erreur, un message s'affiche en précisant les numéros de ligne et de colonne posant soucis, ainsi qu'une description courte.
Il est important de noter que le contenu des fichiers xml est sensible à la casse. Vous devez être très attentif aux majuscules et aux minuscules dans l'utilisation des mots clefs (écriture des attributs, balises ...).
Chaque fichier customUI.xml commence systématiquement par l'élément :
Cette partie du tutoriel montre :
Comment doivent être structurés les fichiers customUI.xml.
A quoi correspondent les différentes balises.
Pour qu'un fichier xml soit valide, le code doit respecter le schéma standard Office.
Excel propose un outil d'aide pour être informé des erreurs dans le fichier de personnalisation xml:
Utilisez le bouton Office
Bouton "Options Excel"
Menu "Options avancées"
Cochez l'option "Afficher les erreurs du complément d'interface utilisateur", dans la zone "Général".
Désormais, lorsque vous ouvrez le classeur, et si le fichier de personnalisation contient une erreur, un message s'affiche en précisant les numéros de ligne et de colonne posant soucis, ainsi qu'une description courte.
Il est important de noter que le contenu des fichiers xml est sensible à la casse. Vous devez être très attentif aux majuscules et aux minuscules dans l'utilisation des mots clefs (écriture des attributs, balises ...).
Chaque fichier customUI.xml commence systématiquement par l'élément :
| Xml |
|
Et se termine par la balise de fermeture:
| Xml |
|
customUI est l'élément de base (root) pour le contenu du fichier xml.
Deux fonctions Callbacks peuvent être exécutées lors du chargement du ruban :
onLoad qui indique la fonction à exécuter lors du chargement du ruban.
loadImage qui spécifie la procédure de chargement des images.
Consultez le chapitre "La mise à jour dynamique du ruban" pour en savoir plus sur les paramètres additionnels qui permettent l'actualisation des contrôles.
Le ruban est défini par la balise ribbon: Cette balise est l'élément principal pour toutes les modifications du ruban. Vos paramètres de personnalisation doivent être insérés entre ces balises.
| Xml |
|
L'application offre la possibilité de masquer tous les onglets prédéfinis en ajoutant l'attribut startFromScratch et en lui appliquant la valeur "true".
| Xml |
|
Ainsi, tous les onglets standards sont cachés et seules les options "Nouveau", "Ouvrir", "Enregistrer", "Documents récents", "Options Excel" apparaissent depuis le bouton "Office". Ces éléments restants sont également personnalisables (par la balise "officeMenu" qui sert à modifier les composants du bouton "Office" et à l'attribut "visible").
Plus généralement, tous les contrôles prédéfinis peuvent être réutilisés, modifiés, exécutés, masqués dans vos projets. Reportez vous au chapitre III-F-11 pour plus d'informations.
Utilisez les tabulations pour indenter votre code et faciliter la lisibilité de l'ensemble. Vous pouvez également ajouter des commentaires dans le fichier xml:
| Xml |
|
III-B. Les attributs
Le ruban, les onglets, les groupes et tous les contrôles possèdent des attributs qui permettent de paramétrer leur apparence et leur contenu. Le tableau suivant récapitule la liste des attributs, le type de donnée, une description et à quels contrôles ils peuvent être appliqués.
| Attribut | Valeur | Description | S'applique à |
|---|---|---|---|
| boxStyle | horizontal ou vertical | Regroupement vertical ou horizontal de contrôles. | box |
| columns | donnée de type numérique | Définit le nombre de colonnes dans la galerie. | gallery |
| description | donnée de type texte 4096 caractères maximum | Renvoie une description pour le contrôle. | button,splitButton, toggleButton, checkBox, gallery, menu, dynamicMenu |
| enabled | true ou false | Autorise ou non l'utilisation du contrôle. | tous les contrôles |
| id | donnée de type texte 1024 caractères maximum | Identificateur unique pour chaque contrôle personnel dans le fichier de personnalisation. La chaîne de caractères ne doit pas contenir d'espace. | tab, group, box, button, buttonGroup, checkBox, comboBox, dropDown, dynamicMenu, editBox, gallery, lableControl, menu, menuSeparator, separator, splitButton, toggleButton |
| idMso | donnée de type texte 1024 caractères maximum | Identificateur des contrôles prédéfinis. | tous les contrôles |
| idQ | donnée de type texte 1024 caractères maximum | Identificateur qualifié permettant de partager un ou plusieurs éléments entres différents classeurs (Dans chaque classeur, le fichier xml de personnalisation doit contenir un espace de nom identique). | tab, group, box, button, buttonGroup, checkBox, comboBox, dropDown, dynamicMenu, editBox, gallery, lableControl, menu, menuSeparator, separator, splitButton, toggleButton |
| image | donnée de type texte 1024 caractères maximum | Définit l'image personnelle qui va être associée au contrôle. | button, comboBox, dropDown, dynamicMenu, editBox, gallery, menu, splitButton, toggleButton |
| imageMso | donnée de type texte 1024 caractères maximum | Identificateur (id) d'un contrôle prédéfini dont l'image va être réutilisé pour un autre contrôle. | button, comboBox, dropDown, dynamicMenu, editBox, gallery, menu, splitButton, toggleButton |
| insertAfterMso | donnée de type texte 1024 caractères maximum | Insère le contrôle après l'identificateur prédéfini que vous spécifiez. | tab, group, box, button, buttonGroup, checkBox, comboBox, dropDown, dynamicMenu, editBox, gallery, lableControl, menu, menuSeparator, separator, splitButton, toggleButton |
| insertAfterQ | donnée de type texte 1024 caractères maximum | Insère le contrôle après l'identificateur qualifié que vous spécifiez. | tab, group, box, button, buttonGroup, checkBox, comboBox, dropDown, dynamicMenu, editBox, gallery, lableControl, menu, menuSeparator, separator, splitButton, toggleButton |
| insertBeforeMso | donnée de type texte 1024 caractères maximum | Insère le contrôle avant l'identificateur prédéfini que vous spécifiez. | tab, group, box, button, buttonGroup, checkBox, comboBox, dropDown, dynamicMenu, editBox, gallery, lableControl, menu, menuSeparator, separator, splitButton, toggleButton |
| insertBeforeQ | donnée de type texte 1024 caractères maximum | Insère le contrôle avant l'identificateur qualifié que vous spécifiez. | tab, group, box, button, buttonGroup, checkBox, comboBox, dropDown, dynamicMenu, editBox, gallery, lableControl, menu, menuSeparator, separator, splitButton, toggleButton |
| invalidateContent OnDrop | true ou false | Actualise automatiquement le contenu du contrôle lorsque celui-ci est sélectionné. | comboBox, gallery, dynamicMenu |
| itemHeight | donnée de type numérique 4096 (pixels) maximum | Définit la hauteur d'un élément de la galerie. | gallery |
| itemSize | large ou normal | Définit la taille des éléments dans les menus. | menu |
| itemWidth | donnée de type numérique 4096 (pixels) maximum | Définit la largeur d'un élément de la galerie | gallery |
| keytip | donnée de type texte 3 caractères maximum | Définit un raccourci clavier pour le contrôle (Un raccourci clavier est disponibles après l'utilisation de la touche ALT. | Les onglets, les groupes et tous les contrôles |
| label | donnée de type texte 1024 caractères maximum | Définit le titre du contrôle. | Les onglets, les groupes et tous les contrôles |
| maxLength | donnée de type numérique | Définit le nombre de caractères maximum qui peut être utilisé dans un champ de saisie. | editBox, comboBox |
| rows | donnée de type numérique | Définit le nombre de lignes dans la galerie. | gallery |
| screentip | donnée de type texte 1024 caractères maximum | Définit une petite info-bulle d'information pour le contrôle. | group, label, dialogBoxLauncher, button, splitButton, toggleButton, checkBox, editBox, comboBox, dropDown, gallery, menu, dynamicMenu |
| showImage | true ou false | Définit si l'image du contrôle sera affichée. | button, toggleButton, editBox, combobox, dropDown, gallery, menu, dynamicMenu |
| showItemImage | true ou false | Définit si l'image d'un élément du contrôle sera affichée. | comboBox, dropDown, gallery |
| showItemLabel | true ou false | Définit si l'étiquette d'un élément du contrôle sera affichée. | comboBox, dropDown, gallery |
| showLabel | true ou false | Définit si l'étiquette du contrôle sera affichée. | button, comboBox, dropDown, dynamicMenu, editBox, gallery, labelControl, menu, splitButton, toggleButton |
| size | large ou normal | Définit la taille du contrôle. | tous les contôles |
| sizeString | donnée de type texte 1024 caractères maximum | Chaîne de caractères permettant d'ajuster la largeur du contrôle. | editBox, comboBox, gallery |
| startFromScratch | true ou false | La valeur "true" masque les onglets prédéfinis du ruban et quelques éléments du bouton "Office". La valeur "false" (donnée pas défaut) affiche les onglets prédéfinis. | ruban |
| supertip | donnée de type texte | Définit une info-bulle complémentaire pour le contrôle. Celui-ci s'affichera à la suite des informations indiquées dans l'attribut "screentip". Utilisez la chaîne de caractères pour créer un retour à la ligne. | group, label, dialogBoxLauncher, button, splitButton, toggleButton, checkBox, editBox, comboBox, dropDown, gallery, menu, dynamicMenu |
| tag | donnée de type texte 1024 caractères maximum | Information personnelle complémentaire pour le contrôle. | tous les contrôles |
| title | donnée de type texte | Définit un titre. | menuSeparator |
| visible | true ou false | Définit si le contrôle est visible. | onglet, groupe et tous les contrôles |
| xmIns | donnée de type texte | Définit l'espace de nom (nameSpace) et permet d'identifier qu'il s'agit d'un fichier de ruban (RibbonX) Office: http://schemas.microsoft.com/office/2006/01/customui | customUI |
III-C. Les onglets
Les onglets sont les éléments de base dans le ruban. La balise tabs représente l'ensemble des onglets prédéfinis et personnalisés. La balise tab définit un onglet particulier (prédéfini ou personnalisé), identifiable par son id. Comme pour tout type de contrôle, il existe 3 types d'attributs identificateurs (id):
* id: Pour un élément personnalisé.
* idMso: Pour un élément prédéfini (standard).
* idQ: Pour un élément partagé entre plusieurs classeurs.
Remarque:
Chaque identificateur id doit impérativement être unique dans le fichier xml.
Cet exemple masque l'onglet prédéfini "Révision" en donnant la valeur "false" à l'attribut "visible" et ajoute un nouvel onglet nommé "OngletPerso".
* id: Pour un élément personnalisé.
* idMso: Pour un élément prédéfini (standard).
* idQ: Pour un élément partagé entre plusieurs classeurs.
Remarque:
Chaque identificateur id doit impérativement être unique dans le fichier xml.
Cet exemple masque l'onglet prédéfini "Révision" en donnant la valeur "false" à l'attribut "visible" et ajoute un nouvel onglet nommé "OngletPerso".
| Xml |
|
Vous pouvez également spécifier la position d'un onglet personnalisé par rapport aux onglets standards, grâce aux attributs "insertAfterMso" et "insertBeforeMso":
| Xml |
|
Voici la liste des onglets standards dans Excel2007:
TabHome: onglet Accueil
TabInsert: onglet Insertion
TabPageLayoutExcel: onglet Mise en page
TabFormulas: onglet Formules
TabData: onglet Données
TabReview: onglet Révision
TabView: onglet Affichage
TabDeveloper: onglet Développeur
TabAddIns: onglet Compléments
Si l'intitulé des onglets prédéfinis ne vous convient pas, ceux-ci peuvent être modifiés depuis un fichier de personnalisation.
Cet exemple remplace la description de l'onglet "Développeur" (TabDeveloper) par la chaîne "Gestion macros et XML".
| Xml |
|
Si vous avez créé plusieurs compléments .xlam dans Excel 2007 et que chacun d'entre eux contient un onglet personnel qui s'affiche dans le ruban, vous pouvez être intéressé de les regrouper dans un même onglet, lorsqu'ils sont ouverts simultanément.
Pour réaliser cette action, le fichier CustomUI.xml de chaque complément doit contenir certaines informations identiques:
Un nom identique (xmls:A="Mes macros complémentaires")
Un qualificateur identique (idQ="A:CibleAddIn")
L'attribut idQ (qualified ID) permet de spécifier un élément commun à plusieurs classeurs.
| Xml |
|
Vous pouvez ensuite ajouter les groupes et vos options personnelles dans chaque classeur. Par exemple:
| Xml |
|
Désormais lorsque vous ouvrez un complément contenant l'attribut (idQ) commun, un nouveau groupe est ajouté dans l'onglet "Mes macros complémentaires".
III-D. Les groupes
Chaque groupe est défini par la balise group. Ils apparaissent à l'intérieur l'onglet, dans le même ordre que vous les avez définis dans le fichier de personnalisation.
| Xml |
|
Vous pouvez également récupérer un groupe prédéfini et l'insérer dans un autre onglet.
Ce code affiche le groupe "bibliothèque de fonctions" dans un onglet personnalisé:
| Xml |
|
Tous les autres cas de figure sont réalisables dans vos projets:
* Ajouter un groupe personnel dans un onglet prédéfini.
* Afficher un groupe prédéfini dans un autre onglet prédéfini.
* Masquer un groupe prédéfini.
III-F. Les contrôles
Une fois définis l'onglet et le groupe (qu'ils soient de type standards ou personnalisés) dans le fichier customUI.xml, vous allez pouvoir paramétrer les contrôles. Une large panoplie d'objets, décrits dans les sous chapitres suivants, est mise à votre disposition.
III-F-1. labelControl
Le labelControl est une zone d'étiquette sans action, utilisée pour afficher des informations ou pour par exemple servir d'en-tête lorsque vous créez des séparateurs dans le ruban.
| Xml |
|
III-F-2. comboBox
Le contrôle comboBox (zones de liste déroulante) permet de choisir une donnée dans une liste de choix, mais également d'écrire une valeur manuellement dans le champ de saisie.
Le contenu de la liste peut être défini en statique, comme dans l'exemple ci-dessous, ou dynamiquement par VBA.
Chaque item correspond à un élément de la liste déroulante :
Le contenu de la liste peut être défini en statique, comme dans l'exemple ci-dessous, ou dynamiquement par VBA.
Chaque item correspond à un élément de la liste déroulante :
| Xml |
|
La fonction CallBack associée à l'attribut onChange, à placer dans un module standard du classeur:
| Vba |
|
Le code xml suivant gère l'alimentation de la liste déroulante par VBA. Il permet d'afficher les données contenues dans colonne A de la Feuil1, dans le comboBox.
Le rappel getItemCount définit le nombre d'items à afficher dans le contrôle.
L'attribut invalidateContentOnDrop actualise automatiquement le contenu du contrôle lorsque celui-ci est sélectionné.
| Xml |
|
Les fonctions de rappel associées au code xml, à placer dans un module standard du classeur :
| vba |
|
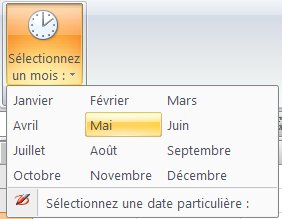
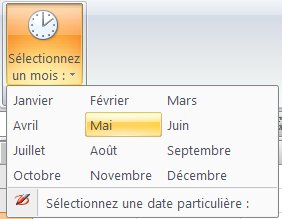
III-F-3. gallery
Le contrôle gallery est un tableau qui contient d'autres types de contrôles. Vous pouvez définir le nombre de lignes et de colonnes dans votre grille, ainsi que les dimensions.

Cet exemple permet de choisir un nom de mois dans le tableau ou de sélectionner une date particulière. La sélection s'affiche dans la cellule active. La partie de la procédure qui affiche le calendrier pour définir une date particulière nécessite de disposer de l'ocx MSCOMCT2.ocx.

Cet exemple permet de choisir un nom de mois dans le tableau ou de sélectionner une date particulière. La sélection s'affiche dans la cellule active. La partie de la procédure qui affiche le calendrier pour définir une date particulière nécessite de disposer de l'ocx MSCOMCT2.ocx.
| Xml |
|
Les fonctions de rappel associées au code xml, à placer dans un module standard du classeur :
| Vba |
|
III-F-4. button
Le contrôle button déclenche une action lorsqu'il reçoit l'évènement clic.
Vous pouvez récupérer des commandes standards (par l'attribut idMso) ou simplement utiliser l'image des commandes (imageMso) pour vos menus.
La troisième option consiste à créer des boutons totalement personnalisés, à partir de l'attribut id. Dans ce cas, vous pouvez ensuite compléter la mise en forme en chargeant des images externes (voir le chapitre consacré aux images).
Il est par également possible de modifier les labels des boutons standards afin de rendre les intitulés plus explicites.
Le code xml ci-dessous présente plusieurs variantes de boutons :
* Réutilisation d'un bouton standard.
* Réutilisation d'un bouton standard et modification de l'intitulé.
* Création d'un bouton personnel.
* Création d'un bouton personnel et réutilisation de l'image d'une commande standard.
Vous pouvez récupérer des commandes standards (par l'attribut idMso) ou simplement utiliser l'image des commandes (imageMso) pour vos menus.
La troisième option consiste à créer des boutons totalement personnalisés, à partir de l'attribut id. Dans ce cas, vous pouvez ensuite compléter la mise en forme en chargeant des images externes (voir le chapitre consacré aux images).
Il est par également possible de modifier les labels des boutons standards afin de rendre les intitulés plus explicites.
Le code xml ci-dessous présente plusieurs variantes de boutons :
* Réutilisation d'un bouton standard.
* Réutilisation d'un bouton standard et modification de l'intitulé.
* Création d'un bouton personnel.
* Création d'un bouton personnel et réutilisation de l'image d'une commande standard.
| Xml |
|
Et la macro associée à la fonction onAction, à placer dans un module standard:
| Vba |
|
III-F-5. buttonGroup
Le contrôle buttonGroup sert à rassembler plusieurs boutons dans un même ensemble.

Consultez le chapitre consacré aux toggleButton pour visualiser un exemple d'utilisation.

Consultez le chapitre consacré aux toggleButton pour visualiser un exemple d'utilisation.
III-F-6. Box
Le contrôle box est utilisé pour agencer le contenu du ruban en regroupant des contrôles horizontalement ou verticalement :
| Xml |
|

III-F-7. checkBox
Le contrôle checkBox est une case à cocher qui renvoie la valeur "vrai" lorsque l'option est sélectionnée. Dans le cas contraire, la valeur Faux est renvoyée.
| Xml |
|
Ensuite, placez cette procédure dans un module standard du classeur.
| Vba |
|
III-F-8. editBox
Le contrôle editBox est un champ de saisie. Vous pouvez notamment spécifier un nombre de caractères maximum et la largeur (en taille de chaine de caractères).
| Xml |
|
La fonction d'appel à placer dans un module standard du classeur :
| Vba |
|
III-F-9. toggleButton
Le contrôle toggleButton (Bouton bascule) est un bouton qui change d'aspect lorsque vous cliquez dessus. Il permet de renvoyer les valeurs:
Vrai (Lorsque le bouton est activé)
Faux (Lorsque le bouton est désactivé)

Un exemple d'utilisation :
Vrai (Lorsque le bouton est activé)
Faux (Lorsque le bouton est désactivé)

Un exemple d'utilisation :
| Xml |
|
L'argument pressed prend la valeur "vrai" quand le togleButton est activé et "true" lorsque vous recliquez sur le bouton.
| Xml |
|
III-F-10. dropDown
Le contrôle dropDown permet aussi d'afficher un menu déroulant.
Contrairement au comboBox, le contrôle dropDown :
* Peut contenir des éléments de type bouton (button).
* Ne peut pas utiliser l'attribut "invalidateContentOnDrop".
* Ne possède pas de champ de saisie manuel.
Contrairement au comboBox, le contrôle dropDown :
* Peut contenir des éléments de type bouton (button).
* Ne peut pas utiliser l'attribut "invalidateContentOnDrop".
* Ne possède pas de champ de saisie manuel.
| Xml |
|
Ensuite, placez cette procédure dans un module standard du classeur.
| Vba |
|
III-F-11. command
Le contrôle command est utilisé pour la personnalisation et la réaffectation des commandes prédéfinies.
Le code suivant désactive le bouton "Couleur de remplissage", grâce à l'argument "enabled" :
Le code suivant désactive le bouton "Couleur de remplissage", grâce à l'argument "enabled" :
| Xml |
|
Les paramètres Commands doivent être placés en début de fichier, et avant la ligne ribbon startFromScratch="boolean".
Vous remarquerez que cette action désactive le bouton, à la fois dans l'onglet "Accueil" et aussi dans la mini barre d'outils.
Sur le même principe, l'utilisation d'onAction permet de réattribuer une autre procédure aux contrôles prédéfinis de type button, toggleButton et checkBox:
| Xml |
|
Dans un module standard du classeur :
| Vba |
|
III-F-12. menu
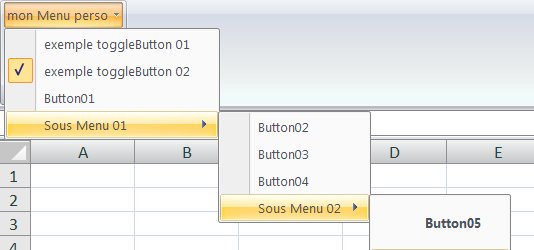
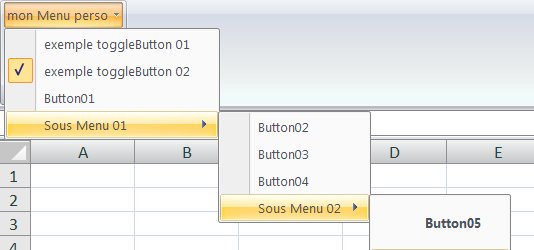
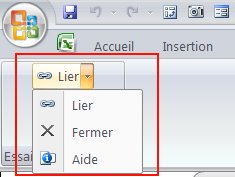
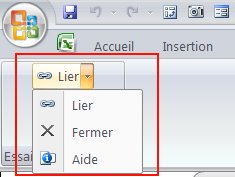
Le contrôle menu crée une barre de menu constituée de boutons ou d'autres menus imbriqués sous forme d'arborescence.

Voici un exemple de menus en cascade:

Voici un exemple de menus en cascade:
| Xml |
|
III-F-13. dynamicMenu
Le contrôle dynamicMenu affiche une barre de menus, dont la particularité réside dans sa structure, qui peut être créée ou modifiée dynamiquement par VBA, contrairement aux autres contrôles proposant aussi des listes de choix (dropDown, comboBox, gallery).
L'attribut getContent déclenche une procédure VBA qui va définir le code xml de personnalisation à la volée.
Des contrôles dynamicMenu peuvent être imbriqués afin de présenter des arborescences dans vos menus.
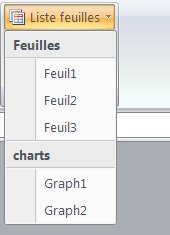
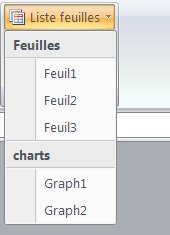
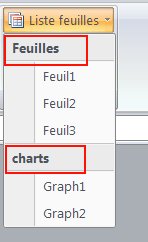
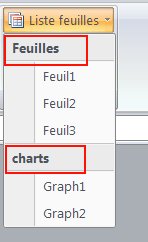
Le code suivant crée un menu dynamique qui liste les feuilles de calcul et les feuilles graphiques du classeur actif. Chaque type de feuille est regroupé dans un menu de séparation (contrôle menuSeparator). L'élément sélectionné active la feuille correspondante.

L'attribut getContent déclenche une procédure VBA qui va définir le code xml de personnalisation à la volée.
Des contrôles dynamicMenu peuvent être imbriqués afin de présenter des arborescences dans vos menus.
Le code suivant crée un menu dynamique qui liste les feuilles de calcul et les feuilles graphiques du classeur actif. Chaque type de feuille est regroupé dans un menu de séparation (contrôle menuSeparator). L'élément sélectionné active la feuille correspondante.

| Xml |
|
Ensuite, placez ces procédures dans un module standard du classeur.
| Xml |
|
Il est important de noter que les menus sont automatiquement actualisés lorsque vous attribuez la valeur true à l'argument invalidateContentOnDrop.
III-F-14. splitButton
Le contrôle splitButton présente une liste de boutons dans un menu déroulant.


| Xml |
|
III-F-15. separator
Le contrôle separator ajoute une barre verticale afin de séparer des contrôles dans un groupe. Vous pouvez ainsi créer des colonnes et différencier de manière visuelle plusieurs objets.
Ce code insère un séparateur entre les 2ème et 3ème boutons placés dans un groupe personnalisé.
Ce code insère un séparateur entre les 2ème et 3ème boutons placés dans un groupe personnalisé.
| Xml |
|
III-F-16. menuSeparator
Le contrôle menuSeparator crée un titre dans les barres de menus. Cet objet est pratique pour présenter les groupes d'éléments dans les listes.
Reportez vous au chapitre consacré au contrôle dynamicMenu si vous recherchez un exemple d'utilisation.

Si vous ne précisez par l'argument "title", les éléments sont séparés par de simples traits horizontaux.
Reportez vous au chapitre consacré au contrôle dynamicMenu si vous recherchez un exemple d'utilisation.

Si vous ne précisez par l'argument "title", les éléments sont séparés par de simples traits horizontaux.
III-F-17. dialogBoxLauncher
Le contrôle dialogBoxLauncher ajoute un bouton de lancement dans l'angle inférieur droit du groupe.
Dans le ruban standard, ce bouton permet d'afficher les boîtes de dialogue d'interface utilisateur. De la même manière, il est possible de lancer un UserForm ou un MsgBox depuis ce contrôle. C'est la macro définie dans l'attribut "onAction" qui va déclencher l'affichage des boîtes de dialogue.

Voici un exemple qui insère un bouton standard de tri personnalisé et ajoute un bouton lanceur dans le groupe.
Dans le ruban standard, ce bouton permet d'afficher les boîtes de dialogue d'interface utilisateur. De la même manière, il est possible de lancer un UserForm ou un MsgBox depuis ce contrôle. C'est la macro définie dans l'attribut "onAction" qui va déclencher l'affichage des boîtes de dialogue.

Voici un exemple qui insère un bouton standard de tri personnalisé et ajoute un bouton lanceur dans le groupe.
| Xml |
|
Placez la macro "MaProcedure02" dans un module standard. Le code contient les instructions qui vont afficher le MsgBox (ou l'UserForm).
| Vba |
|
IV. Les fonctions d'appel: Callbacks
Une partie des attributs contenus dans le fichier xml de personnalisation peuvent être associés à des fonctions d'appel VBA (CallBacks).
Les paramètres définis dans votre code xml sont alors liés à des procédures placées dans un module standard du classeur. Vous pouvez déclencher une macro depuis le ruban (à l'aide des évènements onAction, onChange ...), mais également paramétrer et modifier les attributs des contrôles par VBA, en ajoutant le préfixe get.
La caractéristique d'un attribut getNomAttribut est de pouvoir mettre à jour dynamiquement sa propriété NomAttribut.
Par exemple, au lieu d'écrire le paramètre itemHeight="LaValeur" en dur dans le fichier xml de personnalisation, vous écrirez getItemHeight="NomMacroDefinitionHauteurItem".
Ensuite, il vous restera à placer la fonction d'appel dans un module standard du classeur:
Sub GetItemHeight(control As IRibbonControl, ByRef returnedVal)
Vous trouverez la liste des fonctions CallBack, pour chaque type de contrôle, dans l'article de Christophe Warin :
Création de rubans personnalisés sous Microsoft Access 2007.
Nota :
L'utilitaire custom UI Editor, présenté dans le chapitre II-B, est intéressant car le bouton "CallBacks" affiche automatiquement la structure des procédures, après avoir défini les attributs des contrôles.
En complément, voici une description des arguments présents dans les fonctions CallBacks:
L'argument control.
Exemple: Sub ___OnAction(control As IRibbonControl)
Cet argument identifie le contrôle manipulé par VBA. Il possède 3 propriétés en lecture seule:
* id est l'identifiant unique qui permet d'identifier chaque contrôle. Si vous attribuez la même procédure à plusieurs contrôles du fichier xml de personnalisation, l'id vous permet de repérer lequel est en cours d'utilisation.
* tag est l'information personnelle complémentaire du contrôle, que vous avez défini dans le fichier xml.
* context représente la fenêtre active d'ou a été déclenchée la fonction d'appel. Par exemple :
Les paramètres définis dans votre code xml sont alors liés à des procédures placées dans un module standard du classeur. Vous pouvez déclencher une macro depuis le ruban (à l'aide des évènements onAction, onChange ...), mais également paramétrer et modifier les attributs des contrôles par VBA, en ajoutant le préfixe get.
La caractéristique d'un attribut getNomAttribut est de pouvoir mettre à jour dynamiquement sa propriété NomAttribut.
Par exemple, au lieu d'écrire le paramètre itemHeight="LaValeur" en dur dans le fichier xml de personnalisation, vous écrirez getItemHeight="NomMacroDefinitionHauteurItem".
Ensuite, il vous restera à placer la fonction d'appel dans un module standard du classeur:
Sub GetItemHeight(control As IRibbonControl, ByRef returnedVal)
Vous trouverez la liste des fonctions CallBack, pour chaque type de contrôle, dans l'article de Christophe Warin :
Création de rubans personnalisés sous Microsoft Access 2007.
Nota :
L'utilitaire custom UI Editor, présenté dans le chapitre II-B, est intéressant car le bouton "CallBacks" affiche automatiquement la structure des procédures, après avoir défini les attributs des contrôles.
En complément, voici une description des arguments présents dans les fonctions CallBacks:
L'argument control.
Exemple: Sub ___OnAction(control As IRibbonControl)
Cet argument identifie le contrôle manipulé par VBA. Il possède 3 propriétés en lecture seule:
* id est l'identifiant unique qui permet d'identifier chaque contrôle. Si vous attribuez la même procédure à plusieurs contrôles du fichier xml de personnalisation, l'id vous permet de repérer lequel est en cours d'utilisation.
* tag est l'information personnelle complémentaire du contrôle, que vous avez défini dans le fichier xml.
* context représente la fenêtre active d'ou a été déclenchée la fonction d'appel. Par exemple :
| Vba |
|
Le mot clé Byref.
Exemple : Sub ___GetEnabled(control As IRibbonControl, ByRef enabled)
Lorsqu'un argument est précédé de Byref, cela signifie que la donnée spécifiée dans votre fonction va être utilisée pour mettre à jour l'attribut du contrôle.
L'argument pressed.
Exemple : Sub ____OnAction(control As IRibbonControl, pressed As Boolean)
Cet argument renvoie la valeur Vrai si le contrôle est coché(pour les checkBox) ou si la touche est enfoncée (pour les toggleButton). La valeur Faux est renvoyée dans le cas contraire.
L'argument index.
Exemple : Sub ___GetItemLabel(control As IRibbonControl, index As Integer, ByRef label)
Cet argument définit le numéro de l'élément dans les contrôles de type menu déroulant (ComboBox, dropDown , Gallery). 0= le premier élément dans la liste, 1= le deuxième élément ... etc ...
L'argument Id.
Exemple : Sub NomProcedure(control As IRibbonControl, Id As String, index As Integer)
Cet argument renvoie l'id de l'item sélectionné ( pour les contrôles dropDown et Gallery).
L'argument text.
Exemple : Sub ___OnChange(control As IRibbonControl, text As String)
Renvoie la donnée contenue dans les contrôles de saisie (editBox, comboBox).
Remarques :
Bien entendu les CallBacks ne fonctionnent pas si vous désactivez les macros à l'ouverture du classeur.
Si l'onglet Développeur n'apparaît pas dans le ruban:
Cliquez sur le bouton Office,
puis sur le bouton Options Excel.
Cliquez sur le menu Standard.
Cochez l'option Afficher l'onglet Développeur dans le ruban.
Cliquez sur le bouton OK pour valider.
Pour plus de détail sur les fonctions disponibles et pour obtenir d'autres exemples d'utilisation, consultez le tutoriel : Personnalisation du ruban. Les fonctions d'appel CallBacks.
V. L'actualisation des contrôles dans le ruban
Une partie des attributs de contrôles peut être paramétrée dynamiquement par VBA, comme nous l'avons vu dans le chapitre précédent.
En complément, il est aussi possible d'appliquer des actualisations à n'importe quel moment par macro, grâce à la fonction de rappel onLoad.
Ce rappel est déclenché une seule fois, après l'ouverture du classeur. Celui-ci va charger une variable objet, déclarée en type IRibbonUI, placée dans un module standard.
Par exemple : Public objRuban As IRibbonUI.
L'objet IRibbonUI possède deux méthodes :
Invalidate() qui actualise en une seule fois tous les contrôles personnalisés du classeur.
InvalidateControl(ControlID As String) qui actualise un contrôle particulier (ControlID correspond à l'identificateur unique du contrôle).
Cet exemple active un bouton de manière conditionnelle.
Le bouton contrôle est utilisable uniquement si le contenu de la cellule A1 contient la valeur 1.
En complément, il est aussi possible d'appliquer des actualisations à n'importe quel moment par macro, grâce à la fonction de rappel onLoad.
Ce rappel est déclenché une seule fois, après l'ouverture du classeur. Celui-ci va charger une variable objet, déclarée en type IRibbonUI, placée dans un module standard.
Par exemple : Public objRuban As IRibbonUI.
L'objet IRibbonUI possède deux méthodes :
Invalidate() qui actualise en une seule fois tous les contrôles personnalisés du classeur.
InvalidateControl(ControlID As String) qui actualise un contrôle particulier (ControlID correspond à l'identificateur unique du contrôle).
Cet exemple active un bouton de manière conditionnelle.
Le bouton contrôle est utilisable uniquement si le contenu de la cellule A1 contient la valeur 1.
| Xml |
|
Ouvrez le classeur Excel. Validez l'éventuel message d'erreur "Impossible d'exécuter la macro 'RubanCharge'...". Ce message est normal car le classeur ne contient pas encore les fonctions de rappel.
Placez ce code dans un module standard :
| Vba |
|
Et placez ce code dans le module objet Worksheet de la feuille (où vous allez modifier le contenu de la cellule A1):
| Vba |
|
Refermez puis ré-ouvrez le classeur (les macros doivent impérativement être activées). La variable "objRuban" va être chargée depuis la procédure "RubanCharge" : Set objRuban = ribbon
Si les conditions sont ensuite remplies (en fonction des modifications dans la cellule A1), le contrôle "Bouton1" va être activé ou désactivé.
Rappel:
Pour les contrôles de type comboBox, gallery et dynamicMenu, vous pouvez insérer l'attribut invalidateContentOnDrop dans le fichier xml de personnalisation afin d'actualiser automatiquement le contenu du contrôle lorsque celui-ci est sélectionné.
VI. Le chargement des images
La pluspart des contrôles (button, comboBox, dropDown, dynamicMenu, editBox, gallery, menu, splitButton, toggleButton) autorisent l'association d'image. Plusieurs méthodes sont disponibles si vous souhaitez ainsi agrémenter votre ruban personnalisé.
La solution la plus simple, car elle ne nécessite pas de gérer des fichiers externes, est d'utiliser l'attribut imageMso. Ce paramètre permet de réaffecter les images des contrôles prédéfinis (équivalent des faceIds dans les versions précédentes d'Excel): imageMso="StartAfterPrevious".
Plusieurs exemples sont proposés dans le chapitre III-F.
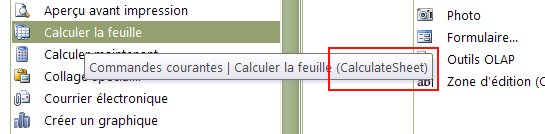
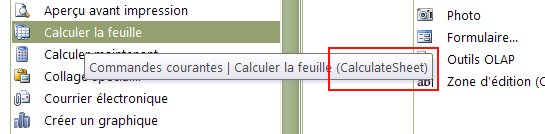
Pour réutiliser les images des contrôles prédéfinis, vous devez connaître leur identificateur.
Cliquez sur le bouton "Office".
Cliquez sur le bouton "Options Excel".
Utilisez le menu "Personnaliser".
Le volet permet d'accéder à tous les contrôles (visibles et masqués).
Les identificateurs apparaissent dans une info-bulle lorsque vous passez le curseur sur les icônes.

Microsoft met à votre disposition un classeur qui présente l'intégralité de la galerie d'images et leur identificateur :
2007 Office System Add-In: Icons Gallery.
Si les images de la galerie Office ne vous conviennent pas, vous avez aussi la possibilité de récupérer une image extérieure qui sera stockée dans le classeur. Vous appelez ensuite l'image en utilisant l'attribut image.
La syntaxe est image="NomFichierImage".
L'application est optimisée pour visualiser des fichiers types .png, mais vous pouvez également choisir des fichiers .jpg, .bmp, .gif, .ico...
Nota:
Attention, les fichiers png ne peuvent pas être chargés dynamiquement par VBA, via la fonction "LoadPicture".
L'utilitaire customUI Editor (voir le chapitre II-B) gère automatiquement l'ajout d'images personnelles par le bouton "Insert Icons".
Si vous modifier le ruban manuellement (comme dans le chapitre II-A), ajoutez un sous dossier nommé "images" dans le répertoire "customUI" et insérez y le fichier image.
Ensuite, ajoutez un sous dossier nommé "_rels" dans le répertoire "customUI". Créez un fichier nommé "customUI.xml.rels" qui contiendra un code de ce style (NomBouton.ico étant le fichier que vous avez précédemment glissé dans le sous dossier "images"):
La solution la plus simple, car elle ne nécessite pas de gérer des fichiers externes, est d'utiliser l'attribut imageMso. Ce paramètre permet de réaffecter les images des contrôles prédéfinis (équivalent des faceIds dans les versions précédentes d'Excel): imageMso="StartAfterPrevious".
Plusieurs exemples sont proposés dans le chapitre III-F.
Pour réutiliser les images des contrôles prédéfinis, vous devez connaître leur identificateur.
Cliquez sur le bouton "Office".
Cliquez sur le bouton "Options Excel".
Utilisez le menu "Personnaliser".
Le volet permet d'accéder à tous les contrôles (visibles et masqués).
Les identificateurs apparaissent dans une info-bulle lorsque vous passez le curseur sur les icônes.

Microsoft met à votre disposition un classeur qui présente l'intégralité de la galerie d'images et leur identificateur :
2007 Office System Add-In: Icons Gallery.
Si les images de la galerie Office ne vous conviennent pas, vous avez aussi la possibilité de récupérer une image extérieure qui sera stockée dans le classeur. Vous appelez ensuite l'image en utilisant l'attribut image.
La syntaxe est image="NomFichierImage".
L'application est optimisée pour visualiser des fichiers types .png, mais vous pouvez également choisir des fichiers .jpg, .bmp, .gif, .ico...
Nota:
Attention, les fichiers png ne peuvent pas être chargés dynamiquement par VBA, via la fonction "LoadPicture".
L'utilitaire customUI Editor (voir le chapitre II-B) gère automatiquement l'ajout d'images personnelles par le bouton "Insert Icons".
Si vous modifier le ruban manuellement (comme dans le chapitre II-A), ajoutez un sous dossier nommé "images" dans le répertoire "customUI" et insérez y le fichier image.
Ensuite, ajoutez un sous dossier nommé "_rels" dans le répertoire "customUI". Créez un fichier nommé "customUI.xml.rels" qui contiendra un code de ce style (NomBouton.ico étant le fichier que vous avez précédemment glissé dans le sous dossier "images"):
| Xml |
|
Enfin, placez le fichier "customUI.xml.rels" dans le répertoire "_rels".
La fonction de rappel getImage permet de charger ou de modifier dynamiquement par VBA une image stockée sur le disque dur.
| Xml |
|
La fonction de chargement d'image, à placer dans un module standard.
Ici, le nom du fichier est stocké dans l'attribut "tag" du bouton.
| Vba |
|
Une autre option consiste à charger des images externes dynamiquement par VBA, depuis la fonction de rappel loadImage.
De cette manière, toutes les images sont récupérées en une seule fois, au moment ou vous activez un élément personnalisé de votre ruban.
| Xml |
|
Et la fonction de chargement d'image, à placer dans un module standard.
L'exemple présume qu'il existe une image nommée "logo16.gif" dans le répertoire "C:\dossier\" et que ce même nom est spécifié dans le fichier xml de personnalisation (image="logo16.gif").
| Vba |
|
Avec cette méthode, si le classeur doit être partagé, l'idéal est de stocker les fichiers images sur un répertoire en réseau.
VII. Conclusion
Cet article est une première présentation des attributs et des contrôles que vous pouvez utiliser dans vos projets. Vous disposez d'une panoplie de contrôles plus importante que dans les anciennes barres d'outils Excel. Dans certains cas, la personnalisation du ruban pourra même totalement se substituer aux classiques UserForm.Le menu Office, la barre d'outils accès rapide (QAT), les menus contextuels sont personnalisables sur le même principe. Ces points feront l'objet d'un prochain article.
مواضيع المنتدى الأخيرة:










http://silkyroad.developpez.com/excel/ruban/
RépondreSupprimer