I. JavaScript
 | JavaScript est un langage de scripts qui, incorporé aux balises HTML, permet d'améliorer la présentation et l'interactivité des pages Web. |
JavaScript est donc une extension du code HTML des pages Web. Les scripts, qui s'ajoutent ici aux balises HTML, peuvent en quelque sorte être comparés aux macros d'un traitement de texte.
Ces scripts vont être gérés et exécutés par le navigateur lui-même sans devoir faire appel aux ressources du serveur. Ces instructions seront donc traitées en direct et surtout sans retard par le navigateur.
JavaScript a été initialement développé par Netscape et s'appelait alors LiveScript. Adopté à la fin de l'année 1995 par la firme Sun (qui a aussi développé Java), il prit alors son nom de JavaScript.
JavaScript n'est donc pas propre aux navigateurs de Netscape (bien que cette firme en soit un fervent défenseur). Microsoft l'a d'ailleurs aussi adopté à partir de son Internet Explorer 3. On le retrouve, de façon améliorée, dans Explorer 4.
Les versions de JavaScript se sont succédées avec les différentes versions de Netscape : JavaScript pour Netscape 2, JavaScript 1.1 pour Netscape 3 et JavaScript 1.2 pour Netscape 4. Ce qui n'est pas sans poser certains problèmes de compatibilité, selon le navigateur utilisé, des pages comportant du code JavaScript. Mais consolons-nous en constatant qu'avec MSIE 3.0 ou 4.0 et la famille Netscape, une très large majorité d'internautes pourra lire les pages comprenant du JavaScript.
L'avenir de JavaScript est entre les mains des deux grands navigateurs du Web et en partie lié à la guerre que se livrent Microsoft et Netscape. On s'accorde à prédire un avenir prometteur à ce langage surtout de par son indépendance vis-à-vis des ressources du serveur.
II. JavaScript n'est pas Java
Il importe de savoir que JavaScript est totalement différent de Java. Bien que les deux soient utilisés pour créer des pages Web évoluées, bien que les deux reprennent le terme Java (café en américain), nous avons là deux outils informatiques bien différents.
| JavaScript | Java |
|---|---|
| Code intégré dans la page HTML | Module (applet) distinct de la page HTML |
| Code interprété par le navigateur au moment de l'exécution | Code source compilé avant son exécution |
| Codes de programmation simples mais pour des applications limitées | Langage de programmation beaucoup plus complexe mais plus performant |
| Permet d'accéder aux objets du navigateur | N'accède pas aux objets du navigateur |
| Confidentialité des codes nulle (code source visible) | Sécurité (code source compilé) |
Plus simplement :
- JavaScript est plus simple à mettre en œuvre car c'est du code que vous ajouterez à votre page écrite en HTML avec par exemple un simple éditeur de texte comme Notepad. Java pour sa part, nécessite une compilation préalable de votre code.
- Le champ d'application de JavaScript est somme toute assez limité alors qu'en Java vous pourrez en principe tout faire.
- Comme votre code JavaScript est inclus dans votre page HTML, celui-ci est visible et peut être copié par tout le monde (voir source). Ce qui pour les entreprises (et les paranoïaques) est assez pénalisant. Par contre, en Java, votre code source est broyé par le compilateur et est ainsi indéchiffrable.
- Même si c'est une appréciation personnelle, les codes JavaScript ne ralentissent pas le chargement de la page alors que l'appel à une applet Java peut demander quelques minutes de patience supplémentaire à votre lecteur.
III. Un peu de théorie objet
III-A. Les objets et leur hiérarchie
En bon internaute, vous voyez sur votre écran une page Web. JavaScript va diviser cette page en objets et surtout va vous permettre d'accéder à ces objets, d'en retirer des informations et de les manipuler.
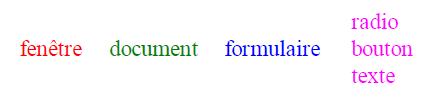
Voyons d'abord une illustration des différents objets qu'une page peut contenir. Vous avez chargé la page suivante :

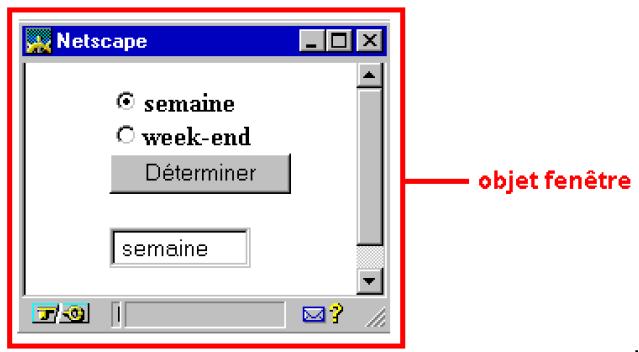
Cette page s'affiche dans une fenêtre. C'est l'objet fenêtre.

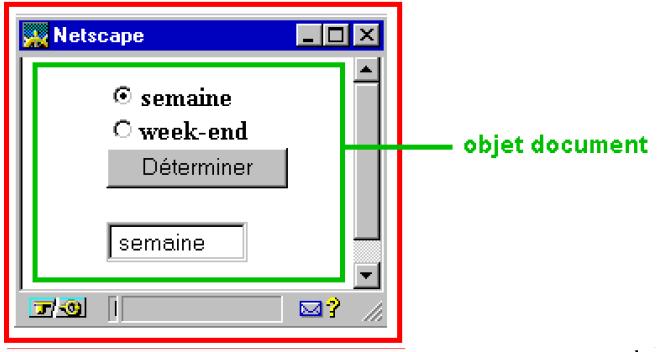
Dans cette fenêtre, il y a un document HTML. C'est l'objet document. Autrement dit (et c'est là que l'on voit apparaître la notion de la hiérarchie des objets JavaScript), l'objet fenêtre contient l'objet document. Dans

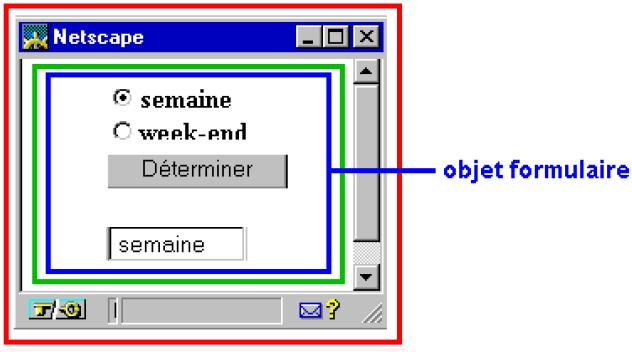
Dans ce document, on trouve un formulaire au sens HTML. C'est l'objet formulaire. Autrement dit, l'objet fenêtre contient un objet document qui lui contient un objet formulaire.

Dans ce document, on trouve trois objets. Des boutons radio, un bouton classique et une zone de texte. Ce sont respectivement l'objet radio, l'objet bouton, l'objet texte. Autrement dit l'objet fenêtre contient l'objet document qui contient l'objet formulaire qui contient à son tour l'objet radio, l'objet fenêtre contient l'objet document qui contient l'objet formulaire qui contient à son tour l'objet bouton et l'objet fenêtre contient l'objet document qui contient l'objet formulaire qui contient à son tour l'objet texte.

La hiérarchie des objets de cet exemple est donc

Pour accéder à un objet (vous l'avez peut-être déjà deviné), il faudra donner le chemin complet de l'objet en allant du contenant le plus extérieur à l'objet jusqu'à l'objet référencé. Soit par exemple pour le bouton radio "semaine" : (window).document.form.radio[0]. Nous avons mis l'objet window entre parenthèses car comme il occupe la première place dans la hiérarchie, il est repris par défaut par JavaScript et devient donc facultatif.
Enfin pour les puristes, JavaScript n'est pas à proprement parler un langage orienté objet tel que C++ ou Java. On dira plutôt que JavaScript est un langage basé sur les objets.
III-B. Les propriétés des objets
Une propriété est un attribut, une caractéristique, une description de l'objet. Par exemple, l'objet volant d'une voiture a comme propriétés qu'il peut être en bois ou en cuir. L'objet livre a comme propriétés son auteur, sa maison d'édition, son titre, son numéro ISBN, etc.
De même les objets JavaScript ont des propriétés personnalisées. Dans le cas d'un bouton radio, une de ses propriétés est, par exemple, sa sélection ou sa non-sélection (checked en anglais).
En JavaScript, pour accéder aux propriétés, on utilise la syntaxe :
|
Dans le cas du bouton radio "semaine", pour tester la propriété de sélection, on écrira
|
IV. Vos outils pour le JavaScript
Pour apprendre et exploiter le JavaScript, il vous faut :
- un navigateur qui reconnaît le JavaScript.
- une solide connaissance du HTML
- un simple éditeur de texte
IV-A. Un navigateur compatible JavaScript
On considère aujourd'hui que tous les navigateurs courants sont compatibles JavaScript
Par contre, il faut être attentif aux versions de JavaScript exploitées par ces navigateurs.
| Netscape 2.0 | JavaScript (baptisé à posteriori 1.0) |
| Netscape 3.0 | JavaScript 1.1 |
| Netscape 4.0 (Communicator) | JavaScript 1.2 |
| Explorer 3.0 | Quelque chose qui ressemble à du JavaScript 1.0 |
| Explorer 4.0 | JavaScript 1.2 |
Il faut bien admettre que JavaScript est plutôt l'affaire de Netscape et que vous courez au devant d'une collection d'ennuis en utilisant Explorer 3 pour le JavaScript.
IV-B. Un solide bagage en HTML
Comme le code du JavaScript vient s'ajouter au "code" du langage HTML, une connaissance approfondie des balises ou tags HTML est souhaitable sinon indispensable. Ainsi les utilisateurs d'éditeurs HTML "WYSIWYG" ou autres "publishers" HTML risquent de devoir retourner à leurs chères études.
Je ne peux que vous recommander un tutorial du langage HTML du même auteur. ""Apprendre le langage HTML" à l'adresse http://www.ccim.be/ccim328/html/index.htm
IV-C. Un bon éditeur de texte
Une page HTML n'est que du texte. Le code JavaScript n'est lui aussi que du texte. Quoi de plus simple qu'un éditeur de ... texte comme le Notepad de Windows pour inclure votre JavaScript dans votre page HTML. Un éditeur HTML de la première génération (un bon vieil éditeur qui fait encore apparaître les balises), comme HTML Notepad, fait également bien l'affaire.
De plus en plus d'éditeurs HTML WYSIWYG proposent une fenêtre JavaScript. Attention ! Si certains semblent bien faits comme WebExpert 2 (en français) avec d'autres, il arrive que le code JavaScript introduit soit modifié par l'éditeur comme FrontPage ou Netscape Gold. A vos expériences...
Ajoutons que l'on commence à voir des programmes "Visual JavaScript" mais ils me semblent très lourds à gérer pour n'ajouter finalement que quelques lignes. Affaire à suivre...
V. Le JavaScript minimum
V-A. La balise .
V-B. Les commentaires
Il vous sera peut-être utile d'inclure des commentaires personnels dans vos codes JavaScript. C'est même vivement recommandé comme pour tous les langages de programmation (mais qui le fait vraiment ?).
JavaScript utilise les conventions utilisées en C et C++ soit
// commentaire
Tout ce qui est écrit entre le // et la fin de la ligne sera ignoré.
// commentaire
Tout ce qui est écrit entre le // et la fin de la ligne sera ignoré.
Il sera aussi possible d'inclure des commentaires sur plusieurs lignes avec le code
/* commentaire sur
plusieurs lignes */
/* commentaire sur
plusieurs lignes */
Ne confondez pas les commentaires JavaScript et les commentaires HTML (pour rappel ).
V-C. Masquer le script pour les anciens navigateurs
Les navigateurs qui ne comprennent pas le JavaScript (et il y en a encore) ignorent la balise
V-D. Où inclure le code en JavaScript ?
C'est simple, il suffit de respecter les deux principes suivants :
- n'importe où.
- mais là où il le faut.
Le navigateur traite votre page HTML de haut en bas (y compris vos ajouts en JavaScript). Par conséquent, toute instruction ne pourra être exécutée que si le navigateur possède à ce moment précis tous les éléments nécessaires à son exécution. Ceux-ci doivent donc être déclarés avant ou au plus tard lors de l'instruction.
Pour s'assurer que le programme script est chargé dans la page et prêt à fonctionner à toute intervention de votre visiteur (il y a des impatients) on prendra l'habitude de déclarer systématiquement (lorsque cela sera possible) un maximum d'éléments dans les balises d'en-tête soit entre et et avant la balise . Ce sera le cas par exemple pour les fonctions. Rien n'interdit de mettre plusieurs scripts dans une même page HTML.
Il faut noter que l'usage de la balise script n'est pas toujours obligatoire. Ce sera le cas des événements JavaScript (par exemple onclick) où il faut simplement insérer le code à l'intérieur de la balise HTML comme un attribut de celle-ci. L'événement fera appel à la fonction JavaScript lorsque la commande HTML sera activée. JavaScript fonctionne alors en quelque sorte comme une extension du langage HTML.
V-E. Une première instruction JavaScript
Sans vraiment entrer dans les détails, voyons une première instruction JavaScript (en fait une méthode de l'objet window) soit l'instruction alert().
|
Cette instruction affiche un message (dans le cas présent votre texte entre les guillemets) dans une boîte de dialogue pourvue d'un bouton OK. Pour continuer dans la page, le lecteur devra cliquer ce bouton.
Vous remarquerez des points-virgules à la fin de chaque instruction JavaScript (ce qui n'est pas sans rappeler le C et le C++). Le JavaScript, bon enfant, est moins strict que ces autres langages et ne signale généralement pas de message d'erreur s'ils venaient à manquer. On peut considérer que le point-virgule est optionnel et qu'il n'est obligatoire que lorsque vous écrivez plusieurs instructions sur une même ligne. On recommande quand même vivement dans la littérature d'en mettre de façon systématique.
JavaScript est "bon enfant" car il n'est pas toujours trop strict sur la syntaxe et passe au-dessus de certaines libertés prises avec celle-ci. Très bien ! Mais ce caractère "bon enfant" est à double tranchant car parfois, pour une raison indéterminée, il devient dans certaines situations plus rigoureux et alors bonne chance pour débugger votre script.
V-F. Votre première page HTML avec du JavaScript
|
V-G. Remarques
JavaScript est sensible à la casse. Ainsi il faudra écrire alert() et non Alert(). Pour l'écriture des instructions JavaScript, on utilisera l'alphabet ASCII classique (à 128 caractères) comme en HTML. Les caractères accentués comme é ou à ne peuvent être employés que dans les chaînes de caractères, c'est-à-dire dans votre texte de notre exemple.
Les guillemets " et l'apostrophe ' font partie intégrante du langage JavaScript. On peut utiliser l'une ou l'autre forme à condition de ne pas les mélanger. Ainsi alert("...') donnera un message d'erreur. Si vous souhaitez utiliser des guillemets dans vos chaînes de caractères, tapez \" ou \' pour les différencier vis-à-vis du compilateur.
V-H. Versions du langage JavaScript
Avec les différentes versions déjà existantes (JavaScript 1.0, JavaScript 1.1 et JavaScript 1.2), on peut imaginer des scripts adaptés aux différentes versions mais surtout aux différents navigateurs ;
|
V-I. Extension .js pour scripts externes
Il est possible d'utiliser des fichiers externes pour les programmes JavaScript. On peut ainsi stocker les scripts dans des fichiers distincts (avec l'extension .js) et les appeler à partir d'un fichier HTML. Le concepteur peut de cette manière se constituer une bibliothèque de scripts et les appeler à la manière des #include du C ou C++. La balise devient
|
V-J. Toujours des commentaires
Outre les annotations personnelles, les commentaires peuvent vous être d'une utilité certaine en phase de débogage d'un script pour isoler (sans effacer) une ligne suspecte.
Pour les esprits compliqués, notons que les commentaires ne peuvent être imbriqués sous peine de message d'erreur. La formulation suivante est donc à éviter :
/* script réalisé ce jour /* jour mois */
et testé par nos soins*/
/* script réalisé ce jour /* jour mois */
et testé par nos soins*/
V-K. Alert() ... rouge
Joujoux des débutants en JavaScript, ces petites fenêtres sont à utiliser avec parcimonie pour attirer l'attention du lecteur pour des choses vraiment importantes. Et puis, elles ne sont vraiment pas destinées à raconter sa vie. JavaScript met à votre disposition la possibilité de créer de nouvelles fenêtres de la dimension de votre choix qui apparaissent un peu comme les popup des fichiers d'aide. Nous les étudierons plus loin dans l'objet Window.
alert() est une méthode de l'objet Window. Pour se conformer à la notation classique nom_de_l'objet.nom_de_la_propriété, on aurait pu noter window.alert(). Window venant en tête des objets JavaScript, celui-ci est repris par défaut par l'interpréteur et devient en quelque sorte facultatif.
Si vous souhaitez que votre texte de la fenêtre alert() s'inscrive sur plusieurs lignes, il faudra utiliser le caractère spécial /n pour créer une nouvelle ligne.
VI. Afficher du texte
VI-A. Méthode de l'objet document
Rappelez-vous... Nous avions montré que ce qui apparaît sur votre écran, peut être "découpé" en objets et que JavaScript allait vous donner la possibilité d'accéder à ces objets (Un peu de théorie objet). La page HTML qui s'affiche dans la fenêtre du navigateur est un objet de type document.
A chaque objet JavaScript, le concepteur du langage a prévu un ensemble de méthodes (ou fonctions dédiées à cet objet) qui lui sont propres. A la méthode document, JavaScript a dédié la méthode "écrire dans le document", c'est la méthode write().
L'appel de la méthode se fait selon la notation :
|
Pour appeler la méthode write() du document, on notera
|
VI-B. La méthode write()
La syntaxe est assez simple soit :
|
On peut aussi écrire une variable, soit la variable resultat :
|
Pour associer du texte (chaînes de caractères) et des variables, on utilise l'instruction :
|
On peut utiliser les balises HTML pour agrémenter ce texte :
|
VI-C. Exemple (classique !)
On va écrire du texte en HTML et en JavaScript.
|
Ce qui donnera comme résultat :
|
VI-D. L'instruction writeln()
La méthode writeln() est fort proche de write() à ceci près qu'elle ajoute un retour chariot à la fin des caractères affichés par l'instruction. Ce qui n'a aucun effet en HTML. Pour faire fonctionner writeln(), il faut l'inclure dans des balises
.
|
Autrement dit l'emploi de writeln() est anecdotique et on utilise simplement le tag
avec la méthode write().
avec la méthode write().
VI-E. De la belle écriture en JavaScript...
VI-E-1. variable.big();
L'emploi de .big() affichera la variable comme si elle était comprise entre les balises HTML . Les quatre instructions JavaScript suivantes sont équivalentes :
|
VI-E-2. variable.small();
L'emploi de .small() affichera la variable comme si elle était comprise entre les balises HTML .
Les quatre instructions JavaScript suivantes sont équivalentes :
Les quatre instructions JavaScript suivantes sont équivalentes :
|
VI-E-3. variable.blink();
L'emploi de .blink() affichera la variable comme si elle était comprise entre les balises HTML . Pour rappel, cette balise (qui est par ailleurs vite ennuyeuse) n'est valable que sous Netscape 3 et plus.
Les quatre instructions JavaScript suivantes sont équivalentes :
Les quatre instructions JavaScript suivantes sont équivalentes :
|
VI-E-4. variable.bold();
L'emploi de .bold() affichera la variable comme si elle était comprise entre les balises HTML . Les quatre instructions JavaScript suivantes sont équivalentes :
|
VI-E-5. variable.fixed();
L'emploi de .fixed() affichera la variable comme si elle était comprise entre les balises HTML . Les quatre instructions JavaScript suivantes sont équivalentes :
|
VI-E-6. variable.italics();
L'emploi de .italics() affichera la variable comme si elle était comprise entre les balises HTML . Les quatre instructions JavaScript suivantes sont équivalentes :
|
VI-E-7. variable.fontcolor(color );
L'emploi de .fontcolor(color) affichera la variable comme si elle était comprise entre les balises HTML . Les quatre instructions JavaScript suivantes sont équivalentes :
|
VI-E-8. variable.fontsize(x);
L'emploi de .fontsize(x) affichera la variable comme si elle était comprise entre les balises HTML où x est un nombre de 1 à 7 ou exprimé en plus ou en moins par rapport à 0 par exemple
-2, -1, +1, +2.
Les quatre instructions JavaScript suivantes sont équivalentes :
-2, -1, +1, +2.
Les quatre instructions JavaScript suivantes sont équivalentes :
|
VI-E-9. variable.strike();
L'emploi de .strike() affichera la variable comme si elle était comprise entre les balises HTML
Les quatre instructions JavaScript suivantes sont équivalentes :
Les quatre instructions JavaScript suivantes sont équivalentes :
|
VI-E-10. variable.sub();
L'emploi de .sub() affichera la variable comme si elle était comprise entre les balises HTML .
Les quatre instructions JavaScript suivantes sont équivalentes :
Les quatre instructions JavaScript suivantes sont équivalentes :
|
VI-E-11. variable.sup();
L'emploi de .sup() affichera la variable comme si elle était comprise entre les balises HTML . .
Les quatre instructions JavaScript suivantes sont équivalentes :
Les quatre instructions JavaScript suivantes sont équivalentes :
|
VI-F. Les instructions de formatage de document
Rappelons tout d'abord que ce qui suit est optionnel et que vous pouvez utiliser l'instruction document.write() de façon tout à fait classique.
Soit : document.write('
Soit : document.write('
VI-F-1. document.bgColor
Cette instruction permet de spécifier la couleur d'arrière-plan d'un objet document. On peut employer le nom ou la valeur RGB de la couleur.
|
VI-F-2. document.fgColor
Cette instruction permet de spécifier la couleur d'avant-plan (texte) d'un objet document. On peut employer le nom ou la valeur RGB de la couleur.
|
VI-F-3. document.alinkColor
Cette instruction permet de spécifier la couleur d'un lien actif (après le clic de la souris mais avant de quitter le lien) d'un objet document. On peut employer le nom ou la valeur RGB de la couleur.
|
VI-F-4. document.linkColor
Cette instruction permet de spécifier la couleur d'un hyperlien d'un objet document. On peut employer le nom ou la valeur RGB de la couleur.
|
VI-F-5. document.vlinkColor
Cette instruction permet de spécifier la couleur d'un hyperlien déjà visité d'un objet document. On peut employer le nom ou la valeur RGB de la couleur.
|
VII. Utiliser des variables
VII-A. Les variables en JavaScript
Les variables contiennent des données qui peuvent être modifiées lors de l'exécution d'un programme. On y fait référence par le nom de cette variable.
Un nom de variable doit commencer par une lettre (alphabet ASCII) ou le signe_ et se composer de lettres, de chiffres et des caractères _ et $ (à l'exclusion du blanc). Le nombre de caractères n'est pas précisé. Pour rappel JavaScript est sensible à la casse. Attention donc aux majuscules et minuscules !
VII-B. La déclaration de variable
Les variables peuvent se déclarer de deux façons :
- soit de façon explicite. On dit à JavaScript que ceci est une variable.
La commande qui permet de déclarer une variable est le mot var. Par exemple :
var Numero = 1
var Prenom = "Luc" - soit de façon implicite. On écrit directement le nom de la variable suivi de la valeur que l'on lui attribue et JavaScript s'en accommode. Par exemple :
Numero = 1
Prenom = "Luc"
 | Attention ! Malgré cette apparente facilité, la façon dont on déclare la variable aura une grande importance pour la "visibilité" de la variable dans le programme JavaScript. Voir à ce sujet, la distinction entre variable locale et variable globale dans le JavaScript avancé de ce chapitre. |
Pour la clarté de votre script et votre facilité, on ne peut que conseiller d'utiliser à chaque fois le mot var pour déclarer une variable.
VII-C. Les données sous JavaScript
JavaScript utilise 4 types de données :
| Type | Description |
| Des nombres | Tout nombre entier ou avec virgule tel que 22 ou 3.1416 |
| Des chaînes de caractères | Toute suite de caractères comprise entre guillemets telle que "suite de caractères" |
| Des booléens | Les mots true pour vrai et false pour faux |
| Le mot null | Mot spécial qui représente pas de valeur |
Notons aussi que contrairement au langage C ou C++, il ne faut pas déclarer le type de données d'une variable. On n'a donc pas besoin de int, float, double, char et autres long en JavaScript.
VII-D. Exercice
Nous allons employer la méthode write() pour afficher des variables. On définit une variable appelée texte qui contient une chaîne de caractères "Mon chiffre préféré est " et une autre appelée variable qui est initialisée à 7.
|
Le résultat se présente comme suit :
Mon chiffre préféré est le 7
Mon chiffre préféré est le 7
VII-E. Les mots réservés
Les mots de la liste ci-après ne peuvent être utilisés pour des noms de fonctions et de variables. Certains de ces mots sont des mots clés JavaScript, d'autres ont été réservés par Netscape pour un futur usage éventuel.
| A | abstract |
| B | boolean break byte |
| C | case catch char class const continue |
| D | default do double |
| E | else extends |
| F | false final finally float for function |
| G | goto |
| I | if implements import in instanceof int interface |
| L | long |
| N | native new null |
| P | package private protected public |
| R | return |
| S | short static super switch synchronized |
| T | this throw throws transient true try |
| V | var void |
| W | while with |
VII-F. Variables globales et variables locales
Les variables déclarées tout au début du script, en dehors et avant toutes fonctions (voir plus loin...), seront toujours globales, qu'elles soient déclarées avec var ou de façon contextuelle. On pourra donc les exploiter partout dans le script.
Dans une fonction, une variable déclarée par le mot clé var aura une portée limitée à cette seule fonction. On ne pourra donc pas l'exploiter ailleurs dans le script. D'où son nom de locale. Par contre, toujours dans une fonction, si la variable est déclarée contextuellement (sans utiliser le mot var), sa portée sera globale.
Nous reviendrons sur tout ceci dans l'étude des fonctions.
VIII. Les opérateurs
Les variables, c'est bien mais encore faut-il pouvoir les manipuler ou les évaluer. Voyons (et ce n'est peut-être pas le chapitre le plus marrant de ce tutoriel) les différents opérateurs mis à notre disposition par JavaScript.
VIII-A. Les opérateurs de calcul
Dans les exemples, la valeur initiale de x sera toujours égale à 11
| Signe | Nom | Signification | Exemple | Résultat |
|---|---|---|---|---|
| + | plus | addition | x+3 | 14 |
| - | moins | soustraction | x-3 | 8 |
| * | multiplié par | multiplication | x*2 | 22 |
| / | divisé | par division | x/2 | 5.5 |
| % | modulo | reste de la division par | x%5 | 1 |
| = | a la valeur | affectation | x=5 | 5 |
VIII-B. Les opérateurs de comparaison
| Signe | Nom | Exemple | Résultat |
|---|---|---|---|
| == | égal | x==11 | true |
| < | inférieur | x<11 | false |
| <= | inférieur ou égal | x<=11 | true |
| > | supérieur | x>11 | false |
| => | supérieur ou égal | x>=11 | true |
| != | différent | x!=11 | false |
Important. On confond souvent le = et le == (deux signes =). Le = est un opérateur d'attribution de valeur tandis que le == est un opérateur de comparaison. Cette confusion est une source classique d'erreur de programmation.
VIII-C. Les opérateurs associatifs
On appelle ainsi les opérateurs qui réalisent un calcul dans lequel une variable intervient des deux côtés du signe = (ce sont donc en quelque sorte également des opérateurs d'attribution).
Dans les exemples suivants x vaut toujours 11 et y aura comme valeur 5.
| Signe | Description | Exemple | Signification | Résultat |
|---|---|---|---|---|
| += | plus égal | x += y | x = x + y | 16 |
| -= | moins égal | x -= y | x = x - y | 6 |
| *= | multiplié égal | x *= y | x = x * y | 55 |
| /= | divisé égal | x /= y | x = x / y | 2.2 |
VIII-D. Les opérateurs logiques
Aussi appelés opérateurs booléens, ces opérateurs servent à vérifier deux conditions voire plus.
| Signe | Nom | Exemple | Signification |
|---|---|---|---|
| && | et | (condition1) && (condition2) | condition1 et condition2 |
| || | ou | (condition1) || (condition2) | condition1 ou condition2 |
VIII-E. Les opérateurs d'incrémentation
Ces opérateurs vont augmenter ou diminuer la valeur de la variable d'une unité. Ce qui sera fort utile, par exemple, pour mettre en place des boucles.
Dans les exemples x vaut 3.
Dans les exemples x vaut 3.
| Signe | Description | Exemple | Signification | Résultat |
|---|---|---|---|---|
| x++ | incrémentation (x++ est le même que x=x+1) | y = x++ | 3 puis plus 1 | 4 |
| x-- | décrémentation (x-- est le même que x=x-1) | y= x-- | 3 puis moins 1 | 2 |
VIII-F. La priorité des opérateurs JavaScript
Les opérateurs s'effectuent dans l'ordre suivant de priorité (du degré de priorité le plus faible au degré de priorité le plus élevé).
Dans le cas d'opérateurs de priorité égale, de gauche à droite.
Dans le cas d'opérateurs de priorité égale, de gauche à droite.
| Opération | Opérateur |
| , | virgule ou séparateur de liste |
| = += -= *= /= %= | affectation |
| ? : | opérateur conditionnel |
| || | ou logique |
| && | et logique |
| == != | égalité |
| < <= >= > | relationnel |
| + - | addition soustraction |
| * / | multiplication division |
| ! - ++ -- | unaire |
| ( ) | parenthèses |
IX. Les fonctions
IX-A. Définition
Une fonction est un groupe de lignes de code de programmation destiné à exécuter une tâche bien spécifique et que l'on pourra, si besoin est, utiliser à plusieurs reprises. De plus, l'usage des fonctions améliorera grandement la lisibilité de votre script.
En JavaScript, il existe deux types de fonctions :
- les fonctions propres à JavaScript. On les appelle des "méthodes". Elles sont associées à un objet bien particulier comme c'était le cas de la méthode Alert() avec l'objet window.
- les fonctions écrites par vous-même pour les besoins de votre script. C'est à celles-là que nous nous intéressons maintenant.
IX-B. Déclaration des fonctions
Pour déclarer ou définir une fonction, on utilise le mot (réservé) function. La syntaxe d'une déclaration de fonction est la suivante :
|
Le nom de la fonction suit les mêmes règles que celles qui régissent le nom de variables (nombre de caractères indéfini, commencer par une lettre, peuvent inclure des chiffres...). Pour rappel, JavaScript est sensible à la casse. Ainsi fonction() ne sera pas égal à Fonction(). En outre, tous les noms des fonctions dans un script doivent être uniques.
La mention des arguments est facultative mais dans ce cas les parenthèses doivent rester. C'est d'ailleurs grâce à ces parenthèses que l'interpréteur JavaScript distingue les variables des fonctions. Nous reviendrons plus en détail sur les arguments et autres paramètres dans la partie JavaScript avancé.
Lorsqu'une accolade est ouverte, elle doit impérativement, sous peine de message d'erreur, être refermée. Prenez la bonne habitude de fermer directement vos accolades et d'écrire votre code entre elles.
Le fait de définir une fonction n'entraîne pas l'exécution des commandes qui la composent. Ce n'est que lors de l'appel de la fonction que le code de programme est exécuté.
IX-C. L'appel d'une fonction
L'appel d'une fonction se fait le plus simplement du monde par le nom de la fonction (avec les parenthèses).
Soit par exemple nom_de_la_fonction();
Il faudra veiller en toute logique (car l'interpréteur lit votre script de haut vers le bas) que votre fonction soit bien définie avant d'être appelée.
IX-D. Les fonctions dans ...
Il est donc prudent ou judicieux de placer toutes les déclarations de fonction dans l'en-tête de votre page c'est-à-dire dans la balise .... Vous serez ainsi assuré que vos fonctions seront déjà prises en compte par l'interpréteur avant qu'elles ne soient appelées dans le .
IX-E. Exemple
Dans cet exemple, on définit dans les balises HEAD, une fonction appelée message() qui affiche le texte "Bienvenue à ma page". Cette fonction sera appelée au chargement de la page voir onload=.... dans le tag
|
IX-F. Passer une valeur à une fonction
On peut passer des valeurs ou paramètres aux fonctions JavaScript. La valeur ainsi passée sera utilisée par la fonction.
Pour passer un paramètre à une fonction, on fournit le nom d'une variable dans la déclaration de la fonction.
Pour passer un paramètre à une fonction, on fournit le nom d'une variable dans la déclaration de la fonction.
Un exemple un peu simplet pour comprendre. J'écris une fonction qui affiche une boîte d'alerte dont le texte peut changer.
Dans la déclaration de la fonction, on écrit :
Dans la déclaration de la fonction, on écrit :
|
Le nom de la variable est Texte et est défini comme un paramètre de la fonction. Dans l'appel de la fonction, on lui fournit le texte :
|
IX-G. Passer plusieurs valeurs à une fonction
On peut passer plusieurs paramètres à une fonction. Comme c'est souvent le cas en JavaScript, on sépare les paramètres par des virgules.
|
Notre premier exemple devient pour la déclaration de fonction : function Exemplebis(Texte1, Texte2){...} et pour l'appel de la fonction
Exemplebis("Salut à tous", "Signé Luc")
Exemplebis("Salut à tous", "Signé Luc")
IX-H. Retourner une valeur
Le principe est simple (la pratique parfois moins). Pour renvoyer un résultat, il suffit d'écrire le mot clé return suivi de l'expression à renvoyer. Notez qu'il ne faut pas entourer l'expression de parenthèses. Par exemple :
|
Précisons que l'instruction return est facultative et qu'on peut trouver plusieurs return dans une même fonction.
Pour exploiter cette valeur de la variable retournée par la fonction, on utilise une formulation du type document.write(cube(5)).
IX-I. Variables locales et variables globales
Avec les fonctions, le bon usage des variables locales et globales prend toute son importance.
Une variable déclarée dans une fonction par le mot clé var aura une portée limitée à cette seule fonction. On ne pourra donc pas l'exploiter ailleurs dans le script. On l'appelle donc variable locale.
|
Ainsi la variable cube dans cet exemple est une variable locale. Si vous y faites référence ailleurs dans le script, cette variable sera inconnue pour l'interpréteur JavaScript (message d'erreur).
Si la variable est déclarée contextuellement (sans utiliser le mot var), sa portée sera globale -- et pour être tout à fait précis, une fois que la fonction aura été exécutée--.
|
La variable cube déclarée contextuellement sera ici une variable globale.
Les variables déclarées tout au début du script, en dehors et avant toutes fonctions, seront toujours globales, qu'elles soient déclarées avec var ou de façon contextuelle.
|
La variable cube sera bien globale.
Pour la facilité de gestion des variables, on ne peut que conseiller de les déclarer en début de script (comme dans la plupart des langages de programmation). Cette habitude vous met à l'abri de certaines complications.
X. Les événements
X-A. Généralités
Avec les événements et surtout leur gestion, nous abordons le côté "magique" de JavaScript.
En HTML classique, il y a un événement que vous connaissez bien. C'est le clic de la souris sur un lien pour vous transporter sur une autre page Web. Hélas, c'est à peu près le seul. Heureusement, JavaScript va en ajouter une bonne dizaine, pour votre plus grand plaisir.
Les événements JavaScript, associés aux fonctions, aux méthodes et aux formulaires, ouvrent grand la porte pour une réelle interactivité de vos pages.
X-B. Les événements
Passons en revue différents événements implémentés en JavaScript.
| Description | Evénement |
|---|---|
| Lorsque l'utilisateur clique sur un bouton, un lien ou tout autre élément. | click |
| Lorsque la page est chargée par le navigateur ou le navigateur. | load |
| Lorsque l'utilisateur quitte la page. | unload |
| Lorsque l'utilisateur place le pointeur de la souris sur un lien ou tout autre élément. | mouseover |
| Lorsque le pointeur de la souris quitte un lien ou tout autre élément. Attention : JavaScript 1.1 (donc pas sous MSIE 3.0 et Netscape 2). | mouseout |
| Lorsqu'un élément de formulaire a le focus c'est-à-dire devient la zone d'entrée active. | focus |
| Lorsqu'un élément de formulaire perd le focus c'est-à-dire que l'utilisateur clique hors du champ et que la zone d'entrée n'est plus active. | blur |
| Lorsque la valeur d'un champ de formulaire est modifiée et que le champ perd le focus. | change |
| Lorsque l'utilisateur sélectionne un champ dans un élément de formulaire. | select |
| Lorsque l'utilisateur clique sur le bouton Submit pour envoyer un formulaire. | submit |
X-C. Les gestionnaires d'événements
Pour être efficace, il faut qu'à ces événements soient associées les actions prévues par vous. C'est le rôle des gestionnaires d'événements. La syntaxe est :
|
Par exemple, onclick="alert('Vous avez cliqué sur cet élément')". De façon littéraire, au clic de l'utilisateur, ouvrir une boîte d'alerte avec le message indiqué.
X-C-1. onclick
Événement classique en informatique, le clic de la souris.
Le code de ceci est :
|
Nous reviendrons en détail sur les formulaires dans le chapitre suivant.
X-C-2. onload et onunload
L'événement load survient lorsque la page a fini de se charger. A l'inverse, unload survient lorsque l'utilisateur quitte la page.
Les événements onload et onunload sont utilisés sous forme d'attributs de la balise ou . On peut ainsi écrire un script pour souhaiter la bienvenue à l'ouverture d'une page et un petit mot d'au revoir au moment de quitter celle-ci.
|
X-C-3. onmouseover et onmouseout
L'événement onmouseover se produit lorsque le pointeur de la souris passe au-dessus (sans cliquer) d'un lien ou d'une image. Cet événement est fort pratique pour, par exemple, afficher des explications soit dans la barre de statut soit avec une petite fenêtre genre infobulle.
L'événement onmouseout, généralement associé à un onmouseover, se produit lorsque le pointeur quitte la zone sensible (lien ou image).
Notons qui si onmouseover est du JavaScript 1.0, onmouseout est du JavaScript 1.1. En clair, onmouseout ne fonctionne pas avec Netscape 2.0 et Explorer 3.0.
Notons qui si onmouseover est du JavaScript 1.0, onmouseout est du JavaScript 1.1. En clair, onmouseout ne fonctionne pas avec Netscape 2.0 et Explorer 3.0.
X-C-4. onfocus
L'événement onfocus survient lorsqu'un champ de saisie a le focus c'est-à-dire quand son emplacement est prêt à recevoir ce que l'utilisateur à l'intention de taper au clavier. C'est souvent la conséquence d'un clic de souris ou de l'usage de la touche "Tab".
X-C-5. onblur
L'événement onblur a lieu lorsqu'un champ de formulaire perd le focus. Cela se produit quand l'utilisateur ayant terminé la saisie qu'il effectuait dans une case, clique en dehors du champ ou utilise la touche "Tab" pour passer à un autre champ. Cet événement sera souvent utilisé pour vérifier la saisie d'un formulaire.
Le code est :
|
X-C-6. onchange
Cet événement s'apparente à l'événement onblur mais avec une petite différence. Non seulement la case du formulaire doit avoir perdu le focus mais aussi son contenu doit avoir été modifié par l'utilisateur.
X-C-7. onselect
Cet événement se produit lorsque l'utilisateur a sélectionné (mis en surbrillance ou en vidéo inverse) tout ou partie d'une zone de texte dans une zone de type text ou textarea.
X-D. Gestionnaires d'événement disponibles en JavaScript
Il nous semble utile dans cette partie "avancée" de présenter la liste des objets auxquels correspondent des gestionnaires d'événement bien déterminés.
| Objets | Gestionnaires d'événement disponibles |
|---|---|
| Fenêtre | onload, onunload |
| Lien hypertexte | onclick, onmouseover, onmouseout |
| Elément de texte | onblur, onchange, onfocus, onselect |
| Elément de zone de texte | onblur, onchange, onfocus, onselect |
| Elément bouton | onclick |
| Case à cocher | onclick |
| Bouton Radio | onclick |
| Liste de sélection | onblur, onchange, onfocus |
| Bouton Submit | onclick |
| Bouton Reset | onclick |
X-E. La syntaxe de onmouseover
Le code du gestionnaire d'événement onmouseover s'ajoute aux balises de lien :
|
Ainsi, lorsque l'utilisateur passe avec sa souris sur le lien, la fonction action() est appelée. L'attribut HREF est indispensable. Il peut contenir l'adresse d'une page Web si vous souhaitez que le lien soit actif ou simplement des guillemets si aucun lien actif n'est prévu. Nous reviendrons ci-après sur certains désagréments du codage HREF="".
Voici un exemple. Par le survol du lien "message important", une fenêtre d'alerte s'ouvre.
Le code est :
|
ou si vous préférez utiliser les balises
|
X-F. La syntaxe de onmouseout
Tout à fait similaire à onmouseover, sauf que l'événement se produit lorsque le pointeur de la souris quitte le lien ou la zone sensible.
Au risque de nous répéter, si onmouseover est du JavaScript 1.0 et sera donc reconnu par tous les navigateurs, onmouseout est du JavaScript 1.1 et ne sera reconnu que par Netscape 3.0 et plus et Explorer 4.0 et plus (et pas par Netscape 2.0 et Explorer 3.0)
On peut imaginer le code suivant :
|
Les puristes devront donc prévoir une version différente selon les versions JavaScript.
X-G. Problème ! Et si on clique quand même...
Vous avez codé votre instruction onmouseover avec le lien fictif , vous avez même prévu un petit texte, demandant gentiment à l'utilisateur de ne pas cliquer sur le lien et comme de bien entendu celui-ci clique quand même.
Horreur, le navigateur affiche alors l'entièreté des répertoires de sa machine ou de votre site, ce qui est un résultat non désiré et pour le moins imprévu.
Horreur, le navigateur affiche alors l'entièreté des répertoires de sa machine ou de votre site, ce qui est un résultat non désiré et pour le moins imprévu.
Pour éviter cela, prenez l'habitude de mettre l'adresse de la page en cours ou plus simplement le signe # (pour un ancrage) entre les guillemets de HREF. Ainsi, si le lecteur clique quand même sur le lien, au pire, la page en cours sera simplement rechargée et sans perte de temps car elle est déjà dans le cache du navigateur. Prenez donc l'habitude de mettre le code suivant lien .
X-H. Changement d'images
Avec le gestionnaire d'événement onmouseover, on peut prévoir qu'après le survol d'une image par l'utilisateur, une autre image apparaisse (pour autant qu'elle soit de la même taille). Le code est relativement simple.
|
Compléter toujours en JavaScript les attributs width=x height=y de vos images.
Il n'y a pas d'exemple ici pour la compatibilité avec les lecteurs utilisant Explorer 3.0 en effet, non seulement onmouseout mais aussi image[] est du JavaScript 1.1.
X-I. L'image invisible
Ce changement d'image ne vous donne-t-il pas des idées ?... Petit futé ! Et oui, on peut prévoir une image invisible de la même couleur que l'arrière plan (même transparente). On la place avec malice sur le chemin de la souris de l'utilisateur et son survol peut, à l'insu de l'utilisateur, déclencher un feu d'artifice d'actions de votre choix. Magique le JavaScript ?
XI. Les conditions
XI-A. "Si Maman si ..." ou l'expression if
A un moment ou à un autre de la programmation, on aura besoin de tester une condition. Ce qui permettra d'exécuter ou non une série d'instructions.
Dans sa formulation la plus simple, l'expression if se présente comme suit
|
Ainsi, si la condition est vérifiée, les instructions s'exécutent. Si elle ne l'est pas, les instructions ne s'exécutent pas et le programme passe à la commande suivant l'accolade de fermeture.
De façon un peu plus évoluée, il y a l'expression if...else
|
Si la condition est vérifiée (true), le bloc d'instructions 1 s'exécute. Si elle ne l'est pas (false), le bloc d'instructions 2 s'exécute.
Dans le cas où il n'y a qu'une instruction, les accolades sont facultatives.
Grâce aux opérateurs logiques "et" et "ou", l'expression de test pourra tester une association de conditions. Ainsi if((condition1) && (condition2)), testera si la condition 1 et la condition 2 sont réalisées. Et if((condition1) || (condition2)) testera si une au moins des conditions est vérifiée.
Pour être complet (et pour ceux qui aiment les écritures concises), il y a aussi :
|
Si l'expression entre parenthèse est vraie, l'instruction a est exécutée. Si l'expression entre parenthèses retourne faux, c'est l'instruction b qui est exécutée.
XI-B. L'expression for
L'expression for permet d'exécuter un bloc d'instructions un certain nombre de fois en fonction de la réalisation d'un certain critère. Sa syntaxe est :
|
Prenons un exemple concret :
|
Au premier passage, la variable i, étant initialisée à 0, vaut bien entendu 0. Elle est bien inférieure à 10. Elle est donc incrémentée d'une unité par l'opérateur d'incrémentation i++ (i vaut alors 1) et les instructions s'exécutent.
A la fin de l'exécution des instructions, on revient au compteur. La variable i (qui vaut 1) est encore toujours inférieure à 10. Elle est augmentée de 1 et les instructions sont à nouveau exécutées. Ainsi de suite jusqu'à ce que i vaille 10. La variable i ne remplit plus la condition i<10. La boucle s'interrompt et le programme continue après l'accolade de fermeture.
A la fin de l'exécution des instructions, on revient au compteur. La variable i (qui vaut 1) est encore toujours inférieure à 10. Elle est augmentée de 1 et les instructions sont à nouveau exécutées. Ainsi de suite jusqu'à ce que i vaille 10. La variable i ne remplit plus la condition i<10. La boucle s'interrompt et le programme continue après l'accolade de fermeture.
XI-C. While
L'instruction while permet d'exécuter une instruction (ou un groupe d'instructions) un certain nombre de fois.
|
Aussi longtemps que la condition est vérifiée, JavaScript continue à exécuter les instructions entre les accolades. Une fois que la condition n'est plus vérifiée, la boucle est interrompue et on continue le script.
Prenons un exemple.
|
Voyons comment fonctionne cet exemple. D'abord la variable qui nous servira de compteur compt est initialisée à 1. La boucle while démarre donc avec la valeur 1 qui est inférieure à 5. La condition est vérifiée. On exécute les instructions des accolades. D'abord, "ligne : 1" est affichée et ensuite le compteur est incrémenté de 1 et prend donc la valeur 2. La condition est encore vérifiée. Les instructions entre les accolades sont exécutées. Et ce jusqu'à l'affichage de la ligne 4. Là, le compteur après l'incrémentation vaut 5. La condition n'étant plus vérifiée, on continue dans le script et c'est alors fin de boucle qui est affiché.
 | Attention ! Avec ce système de boucle, le risque existe (si la condition est toujours vérifiée), de faire boucler indéfiniment l'instruction. Ce qui à la longue fait misérablement planter le navigateur ! |
| Ce qui donnerait à l'écran : |
|
XI-D. Break
L'instruction break permet d'interrompre prématurément une boucle for ou while.
Pour illustrer ceci, reprenons notre exemple :
|
Le fonctionnement est semblable à l'exemple précédent sauf lorsque le compteur vaut 4. A ce moment, par le break, on sort de la boucle et "fin de boucle" est affiché.
Ce qui donnerait à l'écran :
|
XI-E. Continue
L'instruction continue permet de sauter une instruction dans une boucle for ou while et de continuer ensuite le bouclage (sans sortir de celui-ci comme le fait break).
Reprenons notre exemple ;
|
Ici, la boucle démarre. Lorsque le compteur vaut 3, par l'instruction continue, on saute l'instruction document.write (ligne : 3 n'est pas affichée) et on continue la boucle. Notons qu'on a dû ajouter compt++ avant continue; pour éviter un bouclage infini et un plantage du navigateur (compt restant à 3).
Ce qui fait à l'écran :
|
XII. Les formulaires
XII-A. Généralités
Avec JavaScript, les formulaires HTML prennent une toute autre dimension. N'oublions pas qu'en JavaScript, on peut accéder à chaque élément d'un formulaire pour, par exemple, aller y lire ou écrire une valeur, noter un choix auquel on pourra associer un gestionnaire d'événement... Tous ces éléments renforceront grandement les capacités interactives de vos pages.
Mettons au point le vocabulaire que nous utiliserons. Un formulaire est l'élément HTML déclaré par les balises . Un formulaire contient un ou plusieurs éléments que nous appellerons des contrôles (widgets). Ces contrôles sont notés par exemple par la balise .
XII-B. Déclaration d'un formulaire
La déclaration d'un formulaire se fait par les balises . Il faut noter qu'en JavaScript, l'attribut NAME="nom_du_formulaire" a toute son importance pour désigner le chemin complet des éléments. En outre, les attributs ACTION et METHOD sont facultatifs pour autant que vous ne faites pas appel au serveur.
Une erreur classique en JavaScript est, emporté par son élan, d'oublier de déclarer la fin du formulaire après avoir incorporé un contrôle.
XII-C. Le contrôle ligne de texte
La zone de texte est l'élément d'entrée/sortie par excellence de JavaScript. La syntaxe HTML est pour un champ de saisie d'une seule ligne, de longueur x et de longueur maximale de y.
L'objet text possède trois propriétés :
| Propriété | Description |
|---|---|
| name | indique le nom du contrôle par lequel on pourra y accéder. |
| defaultvalue | indique la valeur par défaut qui sera affichée dans la zone de texte. |
| value | indique la valeur en cours de la zone de texte. Soit celle tapée par l'utilisateur ou si celui-ci n'a rien tapé, la valeur par défaut. |
XII-C-1. Lire une valeur dans une zone de texte
Voici un exemple que nous détaillerons :
Dans cette zone de texte, entrez une valeur et appuyez sur le bouton pour contrôler celle-ci :

Le script complet est celui-ci :
|
Lorsqu'on clique le bouton "contrôler", JavaScript appelle la fonction controle() à laquelle on passe le formulaire dont le nom est form1 comme argument.
Cette fonction controle() définie dans les balises prend sous la variable test, la valeur de la zone de texte. Pour accéder à cette valeur, on note le chemin complet de celle-ci (voir le chapitre "Un peu de théorie objet"). Soit dans le document présent, il y a l'objet formulaire appelé form1 qui contient le contrôle de texte nommé input et qui a comme propriété l'élément de valeur value. Ce qui donne document.form1.input.value.
Cette fonction controle() définie dans les balises prend sous la variable test, la valeur de la zone de texte. Pour accéder à cette valeur, on note le chemin complet de celle-ci (voir le chapitre "Un peu de théorie objet"). Soit dans le document présent, il y a l'objet formulaire appelé form1 qui contient le contrôle de texte nommé input et qui a comme propriété l'élément de valeur value. Ce qui donne document.form1.input.value.
XII-C-2. Ecrire une valeur dans une zone de texte
Entrez une valeur quelconque dans la zone de texte d'entrée. Appuyer sur le bouton pour afficher cette valeur dans la zone de texte de sortie.

Voici le code :
|
Lorsqu'on clique le bouton "Afficher", JavaScript appelle la fonction afficher() à laquelle on passe le formulaire dont le nom est cette fois form2 comme argument.
Cette fonction afficher() définie dans les balises prend sous la variable testin, la valeur de la zone de texte d'entrée. A l'instruction suivante, on dit à JavaScript que la valeur de la zone de texte output comprise dans le formulaire nommé form2 est celle de la variable testin. A nouveau, on a utilisé le chemin complet pour arriver à la propriété valeur de l'objet souhaité soit en JavaScript document.form2.output.value.
Cette fonction afficher() définie dans les balises prend sous la variable testin, la valeur de la zone de texte d'entrée. A l'instruction suivante, on dit à JavaScript que la valeur de la zone de texte output comprise dans le formulaire nommé form2 est celle de la variable testin. A nouveau, on a utilisé le chemin complet pour arriver à la propriété valeur de l'objet souhaité soit en JavaScript document.form2.output.value.
XII-D. Les boutons radio
Les boutons radio sont utilisés pour noter un choix, et seulement un seul, parmi un ensemble de propositions.
| Propriété | Description |
|---|---|
| name | indique le nom du contrôle. Tous les boutons portent le même nom. |
| index | l'index ou le rang du bouton radio en commençant par 0. |
| checked | indique l'état en cours de l'élément radio |
| defaultchecked | indique l'état par défaut du bouton sélectionné. |
| value | indique la valeur de l'élément radio. |
Prenons un exemple :
|
PS: Ce programme a été écrit avec un souci didactique. On pourrait l'écrire avec des codes plus compacts.
Entrez votre choix :

Dans le formulaire nommé form3, on déclare trois boutons radio. Notez que l'on utilise le même nom pour les trois boutons. Vient ensuite un bouton qui déclenche la fonction choixprop().
Cette fonction teste quel bouton radio est coché. On accède aux boutons sous forme d'indice par rapport au nom des boutons radio soit choix[0], choix[1], choix[2]. On teste la propriété checked du bouton par if(form3.choix[x].checked). Dans l'affirmative, une boîte d'alerte s'affiche. Ce message reprend la valeur attachée à chaque bouton par le chemin form3.choix[x].value.
Cette fonction teste quel bouton radio est coché. On accède aux boutons sous forme d'indice par rapport au nom des boutons radio soit choix[0], choix[1], choix[2]. On teste la propriété checked du bouton par if(form3.choix[x].checked). Dans l'affirmative, une boîte d'alerte s'affiche. Ce message reprend la valeur attachée à chaque bouton par le chemin form3.choix[x].value.
XII-E. Les boutons case à cocher (checkbox)
Les boutons case à cocher sont utilisés pour noter un ou plusieurs choix (pour rappel avec les boutons radio un seul choix) parmi un ensemble de propositions. A part cela, sa syntaxe et son usage est tout à fait semblable aux boutons radio sauf en ce qui concerne l'attribut name.
| Propriété | Description |
|---|---|
| name | indique le nom du contrôle. Toutes les cases à cocher portent un nom différent. |
| checked | indique l'état en cours de l'élément case à cocher. |
| defaultchecked | indique l'état par défaut du bouton sélectionné. |
| value | indique la valeur de l'élément case à cocher. |
Entrez votre choix :
Il faut sélectionner les numéros 1,2 et 4 pour avoir la bonne réponse.
Il faut sélectionner les numéros 1,2 et 4 pour avoir la bonne réponse.

|
Dans le formulaire nommé form4, on déclare quatre cases à cocher. Notez que l'on utilise un nom différent pour les quatre boutons. Vient ensuite un bouton qui déclenche la fonction reponse().
Cette fonction teste quelles cases à cocher sont sélectionnées. Pour avoir la bonne réponse, il faut que les cases 1, 2 et 4 soient cochées. On accède aux cases en utilisant chaque fois leur nom. On teste la propriété checked du bouton par (form4.nom_de_la_case.checked). Dans l'affirmative (&& pour et logique), une boîte d'alerte s'affiche pour la bonne réponse. Dans la négative, une autre boîte d'alerte vous invite à recommencer.
Cette fonction teste quelles cases à cocher sont sélectionnées. Pour avoir la bonne réponse, il faut que les cases 1, 2 et 4 soient cochées. On accède aux cases en utilisant chaque fois leur nom. On teste la propriété checked du bouton par (form4.nom_de_la_case.checked). Dans l'affirmative (&& pour et logique), une boîte d'alerte s'affiche pour la bonne réponse. Dans la négative, une autre boîte d'alerte vous invite à recommencer.
XII-F. Liste de sélection
Le contrôle liste de sélection vous permet de proposer diverses options sous la forme d'une liste déroulante dans laquelle l'utilisateur peut cliquer pour faire son choix. Ce choix reste alors affiché. La boîte de la liste est crée par la balise termine la liste.
| Propriété | Description |
|---|---|
| name | indique le nom de la liste déroulante. |
| length | indique le nombre d'éléments de la liste. S'il est indiqué dans le tag |
| selectedIndex | indique le rang, à partir de 0, de l'élément de la liste qui a été sélectionné par l'utilisateur. |
| defaultselected | indique l'élément de la liste sélectionné par défaut. C'est lui qui apparaît alors dans la petite boîte. |
Un petit exemple comme d'habitude :
Entrez votre choix :

|
Dans le formulaire nommé form5, on déclare une liste de sélection par la balise . Entre ses deux balises, on déclare les différents éléments de la liste par autant de tags . Vient ensuite un bouton qui déclenche la fonction liste().
Cette fonction teste quelle option a été sélectionnée. Le chemin complet de l'élément sélectionné est form5.nomdelaliste.selectedIndex. Comme l'index commence à 0, il ne faut pas oublier d'ajouter 1 pour retrouver le juste rang de l'élément.
Cette fonction teste quelle option a été sélectionnée. Le chemin complet de l'élément sélectionné est form5.nomdelaliste.selectedIndex. Comme l'index commence à 0, il ne faut pas oublier d'ajouter 1 pour retrouver le juste rang de l'élément.
XII-G. Le contrôle textarea (pour les bavards)
L'objet textarea est une zone de texte de plusieurs lignes.
La syntaxe HTML est :
|
où ROWS=x représente le nombre de lignes et COLS=y représente le nombre de colonnes.
L'objet textarea possède plusieurs propriétés :
| Propriété | Description |
|---|---|
| name | indique le nom du contrôle par lequel on pourra accéder. |
| defaultvalue | indique la valeur par défaut qui sera affichée dans la zone de texte. |
| value | indique la valeur en cours de la zone de texte. Soit celle tapée par l'utilisateur ou si celui-ci n'a rien tapé, la valeur par défaut. |
A ces propriétés, il faut ajouter onfocus(), onblur(), onselect() et onchange().
En JavaScript, on utilisera \r\n pour passer à la ligne.
Comme par exemple dans l'expression document.Form.Text.value = 'Check\r\nthis\r\nout'.
Comme par exemple dans l'expression document.Form.Text.value = 'Check\r\nthis\r\nout'.
XII-H. Le contrôle Reset
Le contrôle Reset permet d'annuler les modifications apportées aux contrôles d'un formulaire et de restaurer les valeurs par défaut.
la syntaxe HTML est :
|
où VALUE donne le texte du bouton.
Une seule méthode est associée au contrôle Reset, c'est la méthode onclick(). Ce qui peut servir, par exemple, pour faire afficher une autre valeur que celle par défaut.
XII-I. Le contrôle Submit
Le contrôle a la tâche spécifique de transmettre toutes les informations contenues dans le formulaire à l'URL désignée dans l'attribut ACTION du tag

la syntaxe HTML est :
|
où VALUE donne le texte du bouton.
Une seule méthode est associée au contrôle Submit, c'est la méthode onclick().
XII-J. Le contrôle Hidden (caché)
Le contrôle Hidden permet d'entrer dans le script des éléments (généralement des données) qui n'apparaîtront pas à l'écran. Ces éléments sont donc cachés. D'où son nom.
la syntaxe HTML est :
|
XII-K. L'envoi d'un formulaire par Email.
A force de jouer avec des formulaires, il peut vous prendre l'envie de garder cette source d'information. Mais comment faire ? JavaScript, et à fortiori le HTML, ne permet pas d'écrire dans un fichier. Ensuite, le contrôle Submit est surtout destiné à des CGI ce qui entraîne (encore) un codage spécial à maîtriser. D'autant que pour nous, simples et présumés incompétents internautes, la plupart des providers ne permettront pas d'héberger une CGI faite par un amateur pour des raisons (tout à fait compréhensibles) de sécurité. Il ne reste plus que l'unique solution de l'envoi d'un formulaire via le courrier électronique.
La syntaxe est :
|
Ce qui donne :

Vous recevrez dans votre boîte de réception, un truc bizarre du genre : nom=Van+Lancker+Luc&adresse=Rue+des+Brasseurs+2217OD%OA7700+Mouscron. où on retrouve les champs nom= et adresse=, où les champs sont séparés par le signe &, où les espaces sont remplacés par le signe + et 17%OD%OA correspond à un passage à la ligne.
Attention ! Ceci ne marche que sous Netscape et pas sous Microsoft Explorer 3.0 ... Avec Explorer, le mailto ouvre le programme de Mail mais n'envoie rien du tout.
XIII. Un peu de tout
XIII-A. Les boîtes de dialogue ou de message
JavaScript met à votre disposition 3 boîtes de message :
- alert()
- prompt()
- confirm()
Ce sont toutes trois des méthodes de l'objet window.
XIII-B. La méthode alert()
La méthode alert() doit, à ce stade de votre étude, vous être familière car nous l'avons déjà souvent utilisée.
La méthode alert() affiche une boîte de dialogue dans laquelle est reproduite la valeur (variable et/ou chaîne de caractères) de l'argument qui lui a été fourni. Cette boîte bloque le programme en cours tant que l'utilisateur n'aura pas cliqué sur "OK".
Alert() sera aussi très utile pour vous aider à déboguer les scripts.
Alert() sera aussi très utile pour vous aider à déboguer les scripts.
Sa syntaxe est :
|
Si vous souhaitez écrire sur plusieurs lignes, il faudra utiliser le signe \n.
XIII-C. La méthode prompt()
Dans le même style que la méthode alert(), JavaScript vous propose une autre boîte de dialogue, dans le cas présent appelée boîte d'invite, qui est composée d'un champ comportant une entrée à compléter par l'utilisateur. Cette entrée possède aussi une valeur par défaut.
La syntaxe est :
|
En cliquant sur OK, la méthode renvoie la valeur tapée par l'utilisateur ou la réponse proposée par défaut. Si l'utilisateur clique sur Annuler ou Cancel, la valeur null est alors renvoyée.
Prompt() est parfois utilisé pour saisir des données fournies par l'utilisateur. Selon certaines sources, le texte ne doit cependant pas dépasser 45 caractères sous Netscape et 38 sous Explorer 3.0.
Prompt() est parfois utilisé pour saisir des données fournies par l'utilisateur. Selon certaines sources, le texte ne doit cependant pas dépasser 45 caractères sous Netscape et 38 sous Explorer 3.0.
XIII-D. La méthode confirm()
Cette méthode affiche 2 boutons "OK" et "Annuler". En cliquant sur OK, confirm() renvoie la valeur true et bien entendu false si on a cliqué sur Annuler. Ce qui peut permettre, par exemple, de choisir une option dans un programme.
La syntaxe est :
|
XIII-E. Une minuterie
JavaScript met à votre disposition une minuterie (ou plus précisément un compteur à rebours) qui permettra de déclencher une fonction après un laps de temps déterminé.
La syntaxe de mise en route du temporisateur est :
|
Ainsi, setTimeout("demarrer()",5000) va lancer la fonction demarer() après 5 secondes.
Pour arrêter le temporisateur avant l'expiration du délai fixé, il y a :
|
XIII-F. L'emploi de this
Pour désigner l'objet en cours, JavaScript met à votre disposition le mot-clé this. Cette écriture raccourcie est souvent utilisée (sans risque de confusion) en remplacement du chemin complet de l'objet dans un formulaire. Un exemple vous éclairera mieux qu'un long discours.
Soit un script avec un formulaire :
|
Au lieu d'employer choixprop(form3), on aurait pu utiliser choixprop(this.form) et éviter ainsi toute confusion avec les autres noms de formulaires. Dans cet exemple, this.form désigne le formulaire form3 complet. Par contre, choixprop(this) n'aurait désigné que l'élément de type bouton du formulaire form3.
Pour être complet, this est utilisé aussi pour créer une ou plusieurs propriété(s) d'un objet. Ainsi, pour créer un objet livre avec les propriétés auteur, éditeur et prix cette opération peut être effectuée à l'aide de la fonction :
|
XIV. Les messages d'erreur
XIV-A. Bon courage !
On ne peut pas dire que les outils de débuggage offerts par JavaScript soient des plus évolués. Pour un peu, on se croirait revenus aux temps préhistoriques du Basic. Ainsi, corriger vos erreurs en JavaScript ressemble curieusement à une enquête policière digne de Sherlock Holmes ou au jeu des sept erreurs.
En effet, on ne peut se fier à 100% aux précisions données par l'interpréteur. Le fameux "JavaScript Error line x" est plutôt à comprendre comme "ça commence à foirer à la ligne x" et il sera parfois nécessaire de remonter de plusieurs lignes dans le script pour trouver l'erreur initiale.
XIV-B. Les types d'erreurs.
Il y a 3 grandes catégories d'erreurs dans l'utilisation d'un programme JavaScript :
- les erreurs au chargement.
- les erreurs à l'exécution.
- les erreurs de logique.
XIV-C. Les erreurs au chargement
Au chargement du script par le navigateur, JavaScript passe en revue les différentes erreurs qui peuvent empêcher le bon déroulement de celui-ci.
Les erreurs au chargement, nombreuses lors de l'apprentissage de JavaScript, sont souvent dues à des fautes de frappe et/ou des erreurs de syntaxe.
Pour vous aider à déterminer l'erreur, JavaScript affiche sa fameuse boîte de message d'erreur, vous indique le problème et le texte de l'erreur. Ne perdez pas de vue que JavaScript ne vous indique pas toujours l'erreur véritable et que selon l'erreur, celle-ci peut se situer bien plus avant dans le script. Des exemples classiques d'erreurs au chargement sont des parenthèses ou des accolades non fermées, des guillemets manquants, etc.
Les erreurs au chargement, nombreuses lors de l'apprentissage de JavaScript, sont souvent dues à des fautes de frappe et/ou des erreurs de syntaxe.
Pour vous aider à déterminer l'erreur, JavaScript affiche sa fameuse boîte de message d'erreur, vous indique le problème et le texte de l'erreur. Ne perdez pas de vue que JavaScript ne vous indique pas toujours l'erreur véritable et que selon l'erreur, celle-ci peut se situer bien plus avant dans le script. Des exemples classiques d'erreurs au chargement sont des parenthèses ou des accolades non fermées, des guillemets manquants, etc.
XIV-D. Les erreurs à l'exécution
Ici votre script se charge sans problème, mais cette satanée boîte de message d'erreurs apparaît lorsque l'exécution du script est demandée. Alors que les erreurs au chargement étaient surtout dues au mauvais usage de la syntaxe, les erreurs à l'exécution proviennent d'un mauvais usage des commandes ou des objets JavaScript. Un exemple d'erreur à l'exécution est un appel erroné à une variable ou une fonction inexistante (car il y a, par exemple, une erreur dans le nom de la variable ou de la fonction).
XIV-E. Les erreurs de logique
Ce sont les plus vicieuses car le "débuggeur" de JavaScript ne signale bien entendu aucune erreur et votre script se déroule correctement. Hélas, à l'arrivée, le résultat ne correspond pas à celui espéré.
Il n'y a plus qu'à revoir la construction logique de votre script. Cent fois sur le métier remettez votre ouvrage...
Il n'y a plus qu'à revoir la construction logique de votre script. Cent fois sur le métier remettez votre ouvrage...
De nombreuses erreurs de logique sont dues à des valeurs de variables incorrectes.
Voici quelques conseils :
- Dans le cas où l'utilisateur doit entrer une valeur, celle-ci était-t-elle au bon format ?
- N'est-il pas utile de prévoir un petit script pour vérifier le format d'entrée ?
- On peut ajouter des points de contrôle de valeur de variable ou de passage avec l'instruction alert(variable)
- ou alerte("Point de passage1").
XIV-F. Les grands classiques des erreurs.
On peut dresser une liste d'erreurs que tous les débutants (et même certains plus confirmés) font ou feront tôt ou tard.
- Soyez vigilant au nom des variables (case sensitive). Mavariable et mavariable sont deux variables distinctes. Eviter d'utiliser des noms de variables trop rapprochants.
- Le nom de la fonction a-t-il bien la même orthographe dans la déclaration et dans l'appel. Le nom des fonctions est-il bien unique dans le script ?
- N'oubliez pas les guillemets ou apostrophes avant et après les chaînes de caractères. Avez-vous bien mis des virgules entre vos différents paramètres ou arguments ?
- Avez-vous placé vos accolades au bon endroit sans avoir oublié de les fermer (surtout dans le cas de blocs de commandes imbriquées).
- Assurez-vous que les noms des objets JavaScript sont corrects. Le piège est que les objets JavaScript commencent par une majuscule (Date, Math, Array...) mais que les propriétés commencent par une minuscule (alert).
- La confusion entre = opérateur d'affectation et == opérateur de comparaison
XIV-G. Conclusion
Débugger du JavaScript n'est pas toujours la joie mais avec l'habitude de ce genre d'exercice, on s'en sort assez bien. Conscient de ce réel problème, on semble mettre au point chez Netscape et Microsoft des débuggeurs mais nous n'avons pas encore eu l'occasion de les tester.
XV. Mini FAQ
XV-A. Pas de changement après modification du script
Il vous arrivera sûrement qu'après une modification (correction ?) de votre script, aucun changement ne soit visible à l'écran après avoir fait "Reload" ou "Actualiser".
- Vérifiez bien si vous avez enregistré vos modifications (cela arrive même aux meilleurs).
- Il faut parfois recharger plus profondément votre page en faisant Shift + Reload (sous Netscape) ou cliquer dans la zone de localisation du navigateur et faire Enter.
XV-B. Le cas Microsoft Internet Explorer 3.0
Microsoft Explorer 3.0 supporte une forme de JavaScript. Microsoft a implémenté le langage JavaScript séparément et indépendamment de Netscape. Internet Explorer "comprend" le code JavaScript, mais son implémentation n'est pas complète. Il faut garder cela à l'esprit lorsque l'on veut écrire du code JavaScript qui doit fonctionner à la fois sous Netscape et Explorer 3.0.
Votre code JavaScript sous Explorer doit
- impérativement être du JavaScript 1.0. Toutes les fonctions JavaScript 1.1, si familières pour Netscape 3, entraîneront des messages d'erreur.
- ne pas faire appel à des applications JavaScript sophistiquées.
- s'armer de patience car certains codes JavaScript élémentaires fonctionnant à merveille sous Netscape, devront être réécris avec une syntaxe plus stricte.
Pour corser le tout, Microsoft conscient des lacunes de son navigateur, a sorti une évolution de son interpréteur JavaScript. On voit ainsi apparaître fin 97, une JScript.dll version 2. Celle-ci apporte une meilleure compatibilté avec Netscape 3 (comme les objets Array (les tableaux)). Comprendre Explorer 3.0 et JavaScript n'était déjà pas simple mais nous voilà maintenant avec du JavaScript sous Explorer 3.0 avec la JScript.dll version 1 et la JScript.dll version 2 ! Quel plaisir ...
Pour Microsoft Explorer 4.0, celui-ci adhère strictement au standard appelé ECMAScript, qui couvre essentiellement la version JavaScript 1.1. A fin novembre 97, il est encore un peu tôt pour se faire une idée précise mais il est déjà évident que Microsoft Explorer 4.0 intègre beaucoup mieux (ou très bien ?) le JavaScript.
Dans le détail -- et je reprends ce qui suit du site de Danny Goodman ( www.dannyg.com) qui est "La" référence en JavaScript -- :
www.dannyg.com) qui est "La" référence en JavaScript -- :
 www.dannyg.com) qui est "La" référence en JavaScript -- :
www.dannyg.com) qui est "La" référence en JavaScript -- : Objets non supportés par Explorer 3.0
- L'objet Image[]. Donc pas de onmouseover sous Explorer 3.
- Pour l'objet Area pas de ommouseover.
- Pas d'Applet
- Pour les tableaux, écriture stricte JavaScript 1.0 pour la version 1. Mais l'objet Array est implémenté avec la version 2.
- ...
Propriétés, méthodes, gestionnaires d'événement non supportés
- Window
onerror closed blur() focus() scroll() onblur= onfocus= - Location
reload() replace() - Document
applets[] domain embeds[] images[] URL - Link
onmouseout= - Form
reset() onreset= - (All Form Elements)
type - Navigator
mimeTypes[] plugins[] javaEnabled() - String
prototype split()
XV-C. Mon script ne fonctionne pas dans un tableau
JavaScript dans des tableaux, ce n'est pas une histoire d'amour (bug ?). On recommande dans la littérature de ne pas placer de tag
En conclusion, au niveau débutant, éviter de mettre du JavaScript dans des tableaux. Ajoutons qu'il n'y a pas de problèmes pour les formulaires. Mais est-ce vraiment du JavaScript ?...
XV-D. Adapter le script selon le navigateur du lecteur
Avec les méthodes et propriétés de l'objet Navigator (voir ce chapitre), il y aura moyen de détecter le type et la version du navigateur. Ce qui sera très utile pour adapter vos scripts au navigateur et à la version de celui-ci.
La compatibilité des pages JavaScript avec les différents types et versions en circulation pose vraiment problème. A l'avenir, on peut espérer une mutation rapide vers Explorer 4 pour les partisans de Microsoft et l'abandon progressif de Netscape 2.0 pour des versions plus récentes. Ce qui simplifiera grandement la situation.
Si vous n'êtes pas obnubilés par la compatiblité de vos pages de script (et les messages d'erreurs qui risquent d'apparaître), soyez quand même sympa d'avertir vos lecteurs. Ainsi, le petit script suivant informe les utilisateurs de Explorer 3.0 qu'ils risquent de rencontrer quelques désagréments.
Si vous n'êtes pas obnubilés par la compatiblité de vos pages de script (et les messages d'erreurs qui risquent d'apparaître), soyez quand même sympa d'avertir vos lecteurs. Ainsi, le petit script suivant informe les utilisateurs de Explorer 3.0 qu'ils risquent de rencontrer quelques désagréments.
|
Pour des informations très complètes sur les différentes versions de JavaScript, je ne peux que vous conseiller vivement "JavaScript Object Road Map and Compatibility Guide", quatre feuillets que l'on peut télécharger sur le site de Danny Goodman ("La" référence !) à l'adresse  www.dannyg.com.
www.dannyg.com.
 www.dannyg.com.
www.dannyg.com. XV-E. Arrondir les nombres derrière la virgule
Il arrive que JavaScript vous affiche un résultat de division du type 1.599999999999999. Ce qui est assez disgracieux, j'en conviens. Nous approfondirons le sujet lors de l'étude de la méthode Math. Parmi les différents systèmes possibles , je vous propose celui-ci :
|
Ainsi, 1.599999 est multiplié par 100 ce qui fait 159.9999. La méthode Math.round (159.9999) donne 160, qui divisé par 100 fait 1.60. Avec ...*100)/100, on obtient 2 chiffres après la virgule. Devinez pour 3 chiffres après la virgule...
XV-F. Comment lire et écrire des fichiers en JavaScript
Il est impossible de lire un fichier ou d'écrire dans un fichier en JavaScript. C'est sûrement très bien pour la sécurité de votre système mais c'est dommage pour, par exemple, l'exploitation d'une base de données.
XV-G. Ciel ! On voit mes sources JavaScript
Et oui, par "View Document Source", le lecteur un peu initié pourra voir, étudier, copier vos sources JavaScript. Il existe sur le net plusieurs petits programmes de codage des scripts, d'appels à des fichiers dissimulés, etc. Je suis arrivé à la conclusion qu'aucun système ne pourra garantir une confidentialité absolue de vos scripts. Si pour les entreprises, cela peut être gênant pour des données sensibles (mais il y a alors d'autres techniques disponibles, je pense à du Java), pour les simples particuliers on peut se demander si cela a vraiment de l'importance... Ne seriez-vous pas un peu paranoïaque ? Si oui, il y a toujours moyen de coder votre JavaScript d'une façon (presque) incompréhensible pour le programmeur moyen.
XV-H. Transmettre des variables d'une page à l'autre
Vos variables sont définies dans le script de l'entité que constitue votre page Web. Vous pouvez souhaiter continuer à utiliser ces variables dans une autre page ou tout au long de votre site. Comment faire ? La solution est d'utiliser des frames. JavaScript permet de passer des variables d'un frame vers des objets appartenant à une autre frame. Et comme tous les navigateurs JavaScript admettent des frames, pourquoi s'en priver (voir un des chapitres suivants).
XV-I. Les boutons radio me renvoient l'ordre inverse
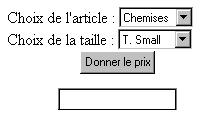
Ce bug propre à Netscape 2, peut vous jouer de grosses surprises par exemple dans un formulaire de commande utilisant des boutons radio. En effet si le bouton radio 1 d'une série de 3 est checked, c'est la valeur 3 qui est retournée. Pour vous, le client a commandé une chemise Large alors qu'il souhaitait du Small !
Pour corriger ce bug, il suffit d'ajouter un gestionnaire d'événement vide à chaque contrôle de la série de boutons radio.
Pour corriger ce bug, il suffit d'ajouter un gestionnaire d'événement vide à chaque contrôle de la série de boutons radio.
|
XVI. L'objet Window
XVI-A. Propriétés et méthodes de l'objet Window
Certaines propriétés et méthodes de l'objet Window ne vous sont pas inconnues :
- celles des boîtes de dialogue. Soit alert(), confirm(), et prompt()
- et celles de la ou des minuterie(s). Soit setTimeout() et clearTimeout().
Une autre série, ayant trait aux frames, fait l'objet d'un chapitre consacré à ce sujet :
ce sont frames[], length, parent, opener et top.
Une série a trait à la barre d'état qui est abordée ci-après :
- ce sont status et defaultStatus.
Une série pour l'ouverture et la fermeture d'une fenêtre :
- ce sont open() et close().
Et enfin self qui renvoie à la fenêtre en cours.
Une série a trait à la barre d'état qui est abordée ci-après :
- ce sont status et defaultStatus.
Une série pour l'ouverture et la fermeture d'une fenêtre :
- ce sont open() et close().
Et enfin self qui renvoie à la fenêtre en cours.
XVI-B. Utilisation de la barre d'état
Avec JavaScript, la barre d'état (petite bande située au bas de la fenêtre du navigateur et qui vous informe sur l'état des transferts et des connections) peut être utilisée pour afficher des messages de votre cru. Comme je suis myope comme une taupe, ce n'est pas ma partie préférée du JavaScript mais c'est une opinion des plus subjective.
Les propriétés mises en œuvre sont :
| Propriété | Description |
|---|---|
| status | valeur du texte affiché dans la barre d'état de la fenêtre. |
| defaultStatus | valeur par défaut qui s'affiche dans la barre d'état. |
Généralement, cet événement est mis en œuvre par un onmouseover() sur un lien hypertexte.
En voici un exemple :
|
Il est indispensable d'ajouter return true;
XVI-C. Ouverture et fermeture de fenêtres (théorie)
Les méthodes mises en œuvre sont :
| Méthodes | Description |
|---|---|
| open() | ouvre une nouvelle fenêtre. |
| close() | ferme la fenêtre en cours. |
La syntaxe est :
|
où URL est l'URL de la page que l'on désire afficher dans la nouvelle fenêtre. Si on ne désire pas afficher un fichier HTML existant, on mettra simplement ''".
où caractéristiques_de_la _fenêtre est une liste de certaines ou de toutes les caractéristiques de fenêtre suivantes que l'on note à la suite, séparées par des virgules et sans espace ni passage à la ligne.
| Caractéristique | Description |
|---|---|
| toolbar=yes ou no | Affichage de la barre d'outils |
| location=yes ou non | Affichage de champ d'adresse (ou de localisation) |
| directories=yes ou no | Affichage des boutons d'accès rapide |
| status=yes ou no | Affichage de la barre d'état |
| menubar=yes ou no | Affichage de la barre de menus |
| scrollbars=yes ou no | Affichage des barres de défilement. (scrollbars=no fonctionne mal sous Explorer 3.0) |
| resizable=yes ou no | Dimensions de la fenêtre modifiables |
| width=x en pixels | Largeur de la fenêtre en pixels |
| height=y en pixels | Hauteur de la fenêtre en pixels |
On peut aussi utiliser 1 ou 0 au lieu de yes ou no.
Remarques :
Cette nouvelle fenêtre va s'afficher un peu n'importe où sur votre écran. Vous ne pouvez pas décider de l'endroit exact où elle peut apparaître. Cependant sous Netscape 4 c.-à-d. sous JavaScript 1.2 , ce petit "plus" est possible.
Sous Microsoft Explorer 3, l'apparition de la nouvelle fenêtre se fait après une grimace du navigateur (il ouvre temporairement une nouvelle fenêtre du navigateur).
L'usage des nouvelles fenêtres est assez sympathique en JavaScript pour afficher des informations complémentaires sans surcharger la page (ou fenêtre) de départ. Cependant, aussi longtemps que l'utilisateur ne ferme pas ces nouvelles fenêtres, celles-ci restent ouvertes (lapalissade). Le pire est lorsqu'on les minimise. Pour peu qu'on utilise souvent cette technique, le navigateur se retrouve avec plusieurs dizaines de fenêtres ouvertes ce qui fait désordre, ralentit le système et peut finir par le planter.
Veillez donc à toujours faire fermer ces nouvelles fenêtres.
XVI-D. Ouverture et fermeture de fenêtres (exemples)
--- Ouverture par un bouton (avec code dans le onclick)
Nous allons ouvrir un petite fenêtre qui affiche le fichier test.htm avec un bouton dans la page.
Fichier test.htm :
|
où self.close() fermera la fenêtre courante, c'est-à-dire la nouvelle fenêtre.
Dans la page de départ :
|
--- Ouverture par un bouton (avec appel d'une fonction)
Dans la page de départ :
|
--- Fermeture automatique après x secondes
Avec ce script, sans intervention de l'utilisateur, la nouvelle fenêtre se ferme de façon automatique après 4 secondes. En cliquant sur le bouton, l'utilisateur interrompt prématurément le compteur et ferme la fenêtre. Avec ce système, on est certain que le nouvelle fenêtre sera fermée.
La page test.htm devient testc.htm
|
Dans la page de départ :
|
--- Ouverture en cliquant sur un lien ou une image
On ajoute simplement le "onclick=open..." à la balise du lien ou de l'image.
|
|
|
|
XVII. L'objet String
XVII-A. Généralités
| Instruction | Description |
|---|---|
| length | C'est un entier qui indique la longueur de la chaîne de caractères. |
| charAt() | Méthode qui permet d'accéder à un caractère isolé d'une chaîne. |
| indexOf() | Méthode qui renvoie la position d'une chaîne partielle à partir d'une position déterminée (en commençant au début de la chaîne pricipale soit en position 0). |
| lastIndexOf() | Méthode qui renvoie la position d'une chaîne partielle à partir d'une position déterminée (en commençant à la fin soit en position length moins 1). |
| substring(x,y) | Méthode qui renvoie un string partiel situé entre l position x et la position y-1. |
| toLowerCase() | Transforme toutes les lettres en minuscules. |
| toUpperCase() | Transforme toutes les lettres en majuscules. |
XVII-B. La propriété length
|
- de formulaires . Combien a-t-il de formulaires différents ?
- de boutons radio. Combien a-t-il de boutons radio dans un groupe ?
- de cases à cocher. Combien a-t-il de cases à cocher dans un groupe ?
- d'options. Combien a-t-il d'options dans un Select ?
- de frames. Combien a-t-il de frames "enfants" ?
- d'ancres, de liens, etc.
XVII-C. La méthode CharAt()
|
|
XVII-D. La méthode indexOf()
|
|
XVII-E. La méthode lastIndexOf()
|
|
XVII-F. La méthode substring()
|
|
XVII-G. La méthode toLowerCase()
|
|
XVII-H. La méthode toUpperCase()
|
|
XVII-I. Utilité de toLowerCase() et de toUppercase()
XVIII. L'objet Math
XVIII-A. abs()
|
|
XVIII-B. ceil()
|
|
XVIII-C. floor()
|
|
XVIII-D. round()
|
|
|
XVIII-E. max()
|
|
XVIII-F. min()
|
|
XVIII-G. pow()
|
|
XVIII-H. random()
|
|
XVIII-I. sqrt()
|
|
XVIII-J. parseFloat()
|
|
XVIII-K. parseInt()
|
|
XVIII-L. eval()
|
|
XVIII-M. Les fonctions trigonométriques
|
XVIII-N. Les fonctions logarithmiques
|
XIX. L'objet Date
XIX-A. new Date();
|
|
XIX-B. getYear()
|
|
XIX-C. getMonth()
|
XIX-D. getDate();
|
XIX-E. getDay();
|
XIX-F. getHours();
|
XIX-G. getMinutes();
|
XIX-H. getSeconds();
|
XIX-I. Exemple 1 : Un script qui donne simplement l'heure.
|
XIX-J. Exemple 2 : Un script avec une trotteuse.
|
XIX-K. D'autres propriétés (moins fréquentes peut-être)
|
|
|
|
|
|
|
|
|
|
|
XX. L'objet Navigator
XX-A. Généralités
XX-B. navigator.appCodeName
|
XX-C. navigator.appName
|
XX-D. navigator.appVersion
|
|
XX-E. navigator.userAgent
|
XX-F. Passage en revue des troupes
|
XX-G. Exemples
|
|
|
XXI. L'objet Array
XXI-A. Généralités
 | Attention ! L'objet Array est du JavaScript 1.1 |
XXI-B. Tableau à une dimension
- d'abord construire la structure du tableau. A ce stade, les éléments du tableau sont vides.
- Ensuite affecter des valeurs dans les cases ainsi définies.
|
|
|
|
|
XXI-C. Propriétés et méthodes
| Elément | Description |
|---|---|
| length | Retourne le nombre d'éléments du tableau. |
| join() | Regroupe tous les éléments du tableau dans une seule chaîne. Les différents éléments sont séparés par un caractère séparateur spécifié en argument. Par défaut, ce séparateur est une virgule. |
| reverse() | Inverse l'ordre des éléments (ne les trie pas). |
| sort() | Retourne les éléments par ordre alphabétique (à condition qu'ils soient de même nature) |
|
XXI-D. Tableau à deux dimensions
|
|
| Tarif | T. Small | T. Médium | T. Large |
| Chemises | 1200 | 800 | 500 |
| Polos | 1250 | 850 | 520 |
| T-shirts | 1300 | 900 | 540 |
|
|
|
XXI-E. Base de données
XXI-E-1. Encodage de type fixe
| Nom | 20 positions |
| Prénom | 10 positions |
| Adresse | 20 positions |
| Code postal | 10 positions |
| Ville | 10 positions |
| Pays | 10 positions |
| Nom | .Prénom | Adresse | Poste | Ville | Pays |
| sur 20 p. | sur 10 p. | sur 20 p. | sur 10 p. | sur 10 p. | sur 10 p. |
| Van Lancker | Luc | Rue des Brasseurs | 7700 | Mouscron | Belgium |
| Nom | substring(0,19) |
| Prénom | substring(20,29) |
| Adresse | substring(30,49) |
| Code postal | substring(50,59) |
| Ville | substring(60,69) |
| Pays | substring(70,79) |
XXI-E-2. Encodage de type variable
- Par pos=str.indexOf("*"), on note la position dans le string du premier séparateur rencontré.
- Par str.substring(0,pos), on aura la première donnée comprise entre le début du string (position 0) et la position moins 1 du séparateur soit ici Van Lancker.
- Par str=str.substring(pos+1,str.length), on recrée un string correspondant au string de départ moins la donnée partielle que l'on vient d'extraire moins un séparateur. Ce qui donne : str="Luc*Rue des brasseurs, 22*7700*Mouscron*Belgium*"
- Et ceci, par une boucle, autant de fois qu'il y a de séparateurs moins 1.
|
XXII. Les frames
XXII-A. Généralités
Tout d'abord, présentons les frames. Utiliser des frames vous permet de diviser la fenêtre affichant votre page HTML en plusieurs cadres (parties distinctes) indépendants les uns des autres. Vous pouvez alors charger des pages différentes dans chaque cadre. Pour la syntaxe HTML des frames, vous pouvez vous référer au tutoriel du même auteur "Apprendre le langage HTML - Les frames -" à l'adresse http://www.ccim.be/ccim328/HTML/index.htm
En JavaScript, nous nous intéresserons à la capacité de ces cadres à interagir. C'est à dire à la capacité d'échanger des informations entre les frames.
En effet, la philosophie du HTML veut que chaque page composant un site soit une entité indépendante. Comment pourrait-on faire alors pour garder des informations tout au long du site ou tout simplement passer des informations d'une page à une autre page. Tout simplement (sic), en utilisant des frames.
Le schéma suivant éclairera le propos :

XXII-B. Propriétés
| Propriétés | Description |
|---|---|
| length | Retourne le nombre de frames subordonnés dans un cadre "créateur". |
| parent | Synonyme pour le frame "créateur". |
XXII-C. Echange d'informations entre frames
Par l'exemple suivant, nous allons transférer une donnée introduite par l'utilisateur dans une frame, dans une autre frame.
La page "créatrice" des frames
|
La page "créatrice" contient deux frames subordonnées "enfant1" et "enfant2".
Le fichier enfant1.htm
|
Le fichier enfant2.htm
|
La donnée entrée par l'utilisateur se trouve par le chemin document.form2.out.value. Nous allons transférer cette donnée dans la zone de texte de l'autre frame. Pour cela, il faut en spécifier le chemin complet. D'abord la zone de texte se trouve dans la frame subordonnée appelée enfant1. Donc le chemin commence par parent.enfant1. Dans cette frame se trouve un document qui contient un formulaire (form1) qui contient une zone de texte (en) qui a comme propriété value. Ce qui fait comme chemin document.form1.en.value.
L'expression complète est bien :
L'expression complète est bien :
parent.enfant1.document.form1.en.value=document.form2.out.value











Aucun commentaire:
Enregistrer un commentaire